preview (image)

<div class="maa-modal fixed inset-0 z-[100]"
x-data="initMaaFormModal()"
@keydown.escape.window="close()"
:class="{
'block' : modalOpen,
'hidden' : !modalOpen
}"
x-cloak
>
<div class="maa-modal__overlay absolute inset-0 bg-primary opacity-40 cursor-pointer transition duration-300 translate-x-full"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
@click="close()"
></div>
<div class="maa-modal__content absolute z-10 right-0 top-0 bottom-0 flex flex-col transition duration-[350ms] lg:w-[920px]"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
>
<div class="h-screen ml-auto bg-ui-light md:max-w-[920px] w-full flex flex-col" x-data="initMaaForm()">
<?php /* Modal header */ ?>
<div class="maa-modal__header bg-white border-b border-ui flex justify-between items-center pl-7 md:pl-7.5 relative">
<div class="text-base md:text-smaller font-semibold">Prendre rendez-vous</div>
<div class="numbered-steps flex items-center mx-auto sm:w-fit absolute bottom-[-15px] left-0 right-0 px-7.5 md:px-0 md:static z-1">
<div class="numbered-steps__step"
:class="{
'numbered-steps__step--fill': mainStep > 1
}"
>
<span>1</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div class="numbered-steps__separator"></div>
<div class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 2,
'numbered-steps__step--inactive': mainStep < 2
}"
>
<span>2</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div class="numbered-steps__separator numbered-steps__separator--inactive" :class="{'numbered-steps__separator--inactive': mainStep < 3}"></div>
<div class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 3,
'numbered-steps__step--inactive': mainStep < 3
}"
>
<span>3</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div x-show="mode === 0" class="numbered-steps__separator numbered-steps__separator--inactive" :class="{'numbered-steps__separator--inactive': mainStep < 4}"></div>
<div x-show="mode === 0" class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 4,
'numbered-steps__step--inactive': mainStep < 4
}"
>
<span>4</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div x-show="mode === 0" class="numbered-steps__separator numbered-steps__separator--inactive" :class="{'numbered-steps__separator--inactive': mainStep < 4}"></div>
<div x-show="mode === 0" class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 5,
'numbered-steps__step--inactive': mainStep < 5
}"
>
<span>5</span>
<?= icon('check', 'w-3.5'); ?>
</div>
</div>
<div>
<button @click="$dispatch('closeBookingModal')" class="link text-primary-accent hover:text-secondary px-7.5 pt-8.75 pb-9.5"><?= icon('close', 'w-3.25'); ?></button>
</div>
</div>
<?php /* Modal content */ ?>
<div class="overflow-y-auto flex-1">
<div class="flex flex-col md:h-full">
<div x-show="(mode === 0 && (mainStep === 1 || mainStep === 3 || mainStep === 5 || mainStep === 6)) || (mode === 1)"
class="flex-1 flex flex-col md:flex-row md:justify-between px-7 pb-7.5 pt-12 md:p-7.5 md:pt-8"
:class="{
'bg-maintain-success-step': (mode === 0 && mainStep === 6) || (mode === 1 && mainStep === 4)
}"
>
<div class="md:max-w-[326px]">
<div x-show="mainStep === 1 || (mode === 0 && mainStep === 3) || (mode === 1 && mainStep === 2)">
<div class="maa-summary">
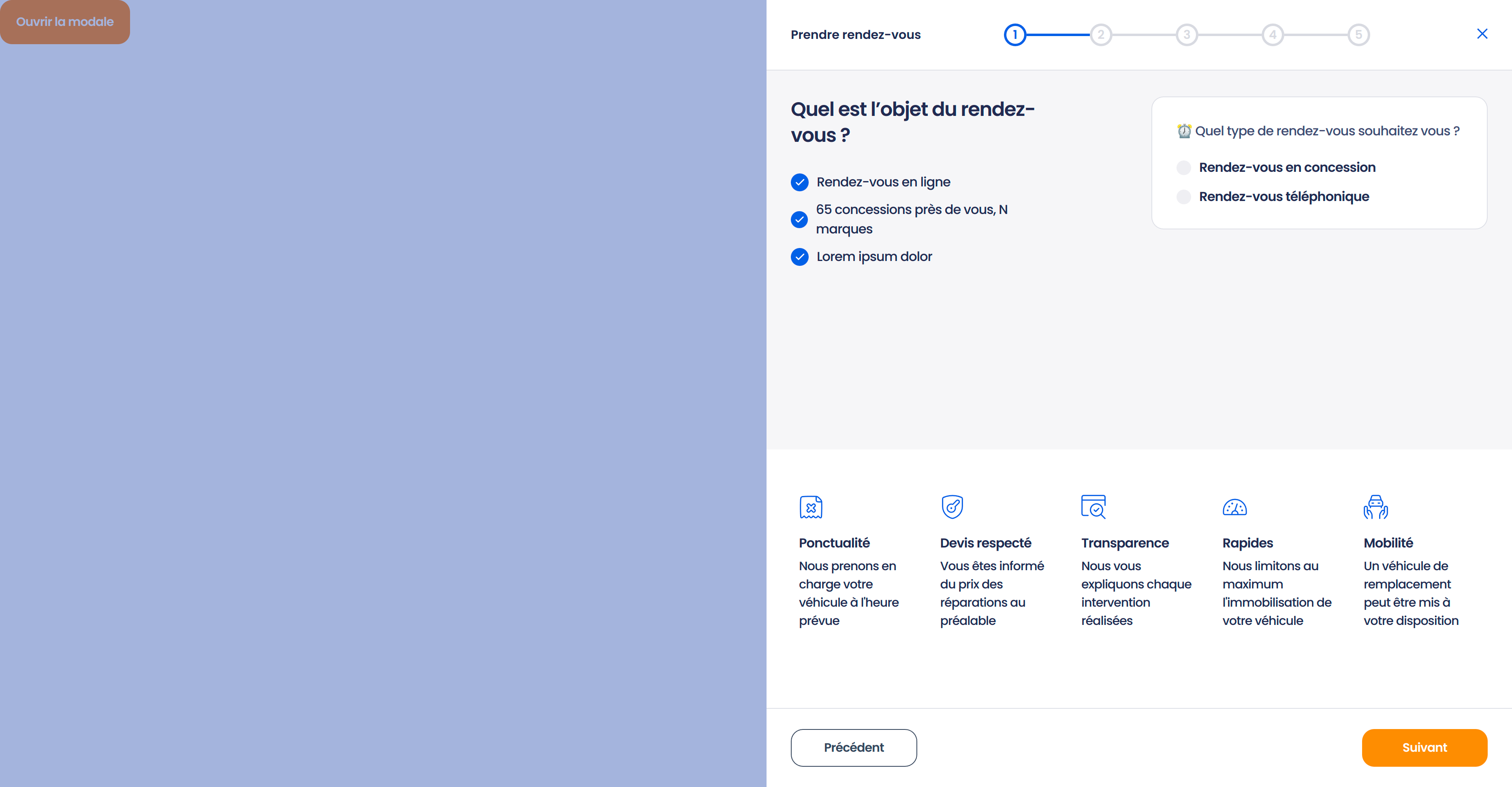
<div class="text-lg md:text-2xl tracking-tightened font-semibold leading-[1.2]">Quel est l’objet du rendez-vous ?</div>
<ul class="hidden md:block pt-7.5 font-medium tracking-tightened">
<li class="flex gap-2.5"><?= icon('label-check-colored', 'w-5.5'); ?> Rendez-vous en ligne</li>
<li class="flex gap-2.5 mt-2.5"><?= icon('label-check-colored', 'w-5.5'); ?> 65 concessions près de vous, N marques</li>
<li class="flex gap-2.5 mt-2.5"><?= icon('label-check-colored', 'w-5.5'); ?> Lorem ipsum dolor</li>
</ul>
</div>
</div>
<div x-show="(mode === 0 && mainStep === 5) || (mode === 1 && mainStep === 3)">
<div class="maa-summary">
<div class="md:max-w-[326px] text-lg md:text-2xl tracking-tightened font-semibold leading-[1.2] flex items-start gap-4">Complétez ou modifiez vos informations</div>
<div class="md:max-w-[326px] mt-5.5 bg-white rounded-button border border-ui flex flex-col items-start p-5 md:p-7.5">
<div class="text-base md:text-xl font-semibold tracking-tightened">Récapitulatif</div>
<hr class="border-t-0 border-b border-ui-border mt-3.75 mb-5.5 w-full">
<div class="flex flex-col gap-2.5">
<div class="bg-ui-light rounded-button pl-3 py-3.75 w-full">
<div class="font-medium text-text-light tracking-tightened flex flex-wrap gap-1.25">Pour : <span class="font-bold text-text" x-text="rdv.subject_label"></span></div>
<div x-show="concessionSelected.name" class="font-medium text-text-light tracking-tightened flex flex-wrap gap-1.25">Où : <span class="font-bold text-text" x-text="concessionSelected.name"></span></div>
<div x-show="mode === 1" class="font-medium text-text-light tracking-tightened flex flex-wrap gap-1.25">Où : <span class="font-bold text-text">RDV téléphonique</span></div>
<div x-show="concessionSelected.name" class="font-medium text-text-light tracking-tightened flex flex-wrap gap-1.25">
Quand : <span class="capitalize" x-text="timeslot.daystr"></span> <span x-text="timeslot.day"></span> <span x-text="timeslot.monthstr"></span> - <span x-text="timeslot.hour"></span>
</div>
</div>
</div>
</div>
</div>
</div>
<div x-cloak x-show="(mode === 0 && mainStep === 6) || (mode === 1 && mainStep === 4)">
<div class="text-white">
<div class="flex md:flex-col gap-5">
<div class="shrink-0 pt-0.5"><?= icon('label-check-success-colored', 'w-[60px]'); ?></div>
<div class="tracking-tightened text-lg leading-[1.2]">
<div class="md:text-2xl font-semibold">C’est enregistré !</div>
<div class="font-medium mt-2.5 md:mt-2.5">Votre rendez-vous a bien été pris en compte</div>
</div>
</div>
<p class="mt-7.5 md:mt-5">
Vous pouvez retrouver toutes les informations de votre véhicule et vos interventions dans votre garage en ligne
</p>
<a href="#" class="btn btn-primary mt-5 btn-full-mobile">Voir mon garage en ligne</a>
</div>
</div>
</div>
<?php /* Colonne droite */ ?>
<div class="pt-6 md:pt-0 flex-1">
<div class="md:max-w-[415px] md:ml-auto" x-show="showRightColWrapper">
<div class="bg-white border border-ui rounded-button p-7.5">
<?php /* Main Step 1 - Sub Step 1 */ ?>
<div x-show="mainStep === 1 && subStep === 1">
<p class="tracking-tightened font-medium text-base text-text-light">⏰ Quel type de rendez-vous souhaitez vous ?</p>
<div x-cloak x-show="hasErrors.maa_choice" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<div class="mt-6 flex flex-col gap-4.5 font-semibold tracking-tight">
<div class="form-element form-radio">
<label for="maa_concession">
<input type="radio" id="maa_concession" name="maa_choice" value="0" @change="changeMode()">
<span class="controler"></span>
<span>Rendez-vous en concession</span>
</label>
</div>
<div class="form-element form-radio">
<label for="maa_tel">
<input type="radio" id="maa_tel" name="maa_choice" value="1" @change="changeMode()">
<span class="controler"></span>
<span>Rendez-vous téléphonique</span>
</label>
</div>
</div>
</div>
<?php /* Step : Choix expert */ ?>
<div x-cloak x-show="(mode === 0 && (mainStep === 3 && subStep === 1)) || (mode === 1 && (mainStep === 2 && subStep === 1))">
<p class="tracking-tightened font-medium text-base text-text-light">🤔 Pourquoi souhaitez-vous prendre un rendez-vous ?</p>
<div class="mt-6">
<div class="form-element form-select w-full min-w-0"
x-data="selectInput()"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="choice_subject"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="choice_subject">Sujet du rendez-vous</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="get-infos">Avoir des informations sur un véhicule</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.choice_subject" class="font-medium tracking-tightened text-error">Ce champs est requis</div>
<div class="form-element form-select w-full min-w-0 mt-4.5"
x-data="selectInput()"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="choice_expert"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" class="moved text-xs" :class="{ 'moved' : full }" for="choice_expert">Avec qui souhaitez-vous votre rendez-vous ?</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="jean-dupond">Jean Dupond</button></li>
<li><button type="button" value="jeanne-durand">Jeanne Durand</button></li>
<li><button type="button" value="martin-michel">Martin Michel</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.choice_expert" class="font-medium tracking-tightened text-error">Ce champs est requis</div>
</div>
</div>
<?php /* Step Login */ ?>
<div x-cloak x-show="(mode === 0 && (mainStep === 5 && subStep === 2)) || (mode === 1 && (mainStep === 3 && subStep === 2))">
<div class="flex flex-col space-y-2.5">
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element form-select md:w-1/2 md:min-w-0"
x-data="selectInput('m', 'M.')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="civility"
class=""
id="maa_civility"
type="text"
pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" class="moved" :class="{ 'moved' : full }" for="maa_civility">Civilité</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="m">M.</button></li>
<li><button type="button" value="mme" ">Mme</button></li>
</ul>
</div>
<span class="w-1/2"></span>
</div>
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element text md:w-1/2" :class="hasErrors.maa_firstname && 'error'">
<input name="firstname"
class="form-input w-full"
id="maa_firstname"
type="text"
title="Prénom"
placeholder=" " pattern="\S+" required
x-model="user.firstname"
>
<label class="label" for="maa_firstname">
<span>Prénom</span>
</label>
<div class="error-message" :class="hasErrors.maa_firstname && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text md:w-1/2" :class="hasErrors.maa_lastname && 'error'">
<input name="lastname"
class="form-input w-full"
id="maa_lastname"
type="text"
title="Nom"
placeholder=" " pattern="\S+" required
x-model="user.lastname"
>
<label class="label" for="maa_lastname">
<span>Nom</span>
</label>
<div class="error-message" :class="hasErrors.maa_lastname && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
</div>
<div class="form-element text w-full" :class="hasErrors.maa_phone && 'error'">
<input name="phone"
class="form-input w-full"
id="maa_phone"
type="text"
title="Téléphone"
placeholder=" " pattern="\S+" required
x-model="user.phone"
>
<label class="label" for="maa_phone">
<span>Votre téléphone mobile</span>
</label>
<div class="error-message" :class="hasErrors.maa_phone && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text w-full" :class="hasErrors.maa_street && 'error'">
<input name="address"
class="form-input w-full"
id="maa_street" type="text"
title="Adresse"
placeholder=" " pattern="\S+" required
x-model="user.street"
>
<label class="label" for="maa_street">
<span>Votre adresse</span>
</label>
<div class="error-message" :class="hasErrors.maa_street && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element text md:w-1/3" :class="hasErrors.maa_postal_code && 'error'">
<input name="postal_code"
class="form-input w-full"
id="maa_postal_code"
type="text"
title="Code postal"
placeholder=" " pattern="\S+" required
x-model="user.postal_code"
>
<label class="label" for="maa_postal_code">
<span>Code postal</span>
</label>
<div class="error-message" :class="hasErrors.maa_postal_code && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text md:w-2/3" :class="hasErrors.maa_city && 'error'">
<input name="city"
class="form-input w-full"
id="maa_city" type="text"
title="Ville"
placeholder=" " pattern="\S+" required
x-model="user.city"
>
<label class="label" for="maa_city">
<span>Ville</span>
</label>
<div class="error-message" :class="hasErrors.maa_city && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput('no', 'Pas de préférences')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="maa_concession"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" class="moved" :class="{ 'moved' : full }" for="maa_concession">Concession</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="no">Pas de préférences</button></li>
<template x-for="concession in concessionsList">
<li><button type="button" :value="concession.id" x-text="concession.name"></button></li>
</template>
</ul>
</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput('particulier', 'Particulier')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="status"
class="" id="maa_status"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" class="moved" :class="{ 'moved' : full }" for="maa_status">Vous êtes</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="administrateur-de-compte">Administrateur de compte</button></li>
<li><button type="button" value="particulier">Particulier</button></li>
</ul>
</div>
<div class="mt-4 font-medium tracking-tight text-text-light">
<div class="form-element form-checkbox mt-2">
<label for="maa_newsletter">
<input class="checkbox" type="checkbox" value="checkbox" id="maa_newsletter">
<span class="controler"></span>
<span>Vous acceptez de recevoir l’actu véhicules et les bons plans de notre part</span>
</label>
</div>
<div class="form-element form-checkbox mt-2">
<label for="maa_rgpd">
<input class="checkbox" type="checkbox" value="checkbox" id="maa_rgpd">
<span class="controler"></span>
<span>Vous acceptez que vos données soient transmises à nos partenaires</span>
</label>
</div>
<div class="error-message" :class="hasErrors.maa_rgpd && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
<div class="form-element form-checkbox mt-2">
<label for="maa_cgv">
<input class="checkbox" type="checkbox" value="checkbox" id="maa_cgv">
<span class="controler"></span>
<span>Vous acceptez les conditions générales d’utilisation et notre politique de confidentialité</span>
</label>
</div>
<div class="error-message" :class="hasErrors.maa_cgv && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
<div class="form-element form-checkbox mt-2">
<label for="maa_legal_notice">
<input class="checkbox" type="checkbox" value="checkbox" id="maa_legal_notice">
<span class="controler"></span>
<span>Vous acceptez les mentions légales de la prise de RDV en ligne</span>
</label>
</div>
<div class="error-message" :class="hasErrors.maa_legal_notice && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
</div>
<div x-cloak x-show="Object.keys(hasErrors).length > 0" class="rounded-button border-2 flex gap-2.5 py-2.5 px-4.25 border-error bg-error-light mb-2.5">
<?= icon('label-suppress-colored'); ?>
<span>Il y a <span x-text="Object.keys(hasErrors).length"></span> erreur<span x-show="Object.keys(hasErrors).length > 1">s</span> dans le formulaire</span>
</div>
</div>
<?php /* Step Success */ ?>
<div x-cloak x-show="(mode === 0 && mainStep === 6) || (mode === 1 && mainStep === 4)">
<div class="flex flex-col gap-2.5">
<div x-show="mode === 0"
class="flex gap-4 bg-ui-light py-5 px-4 rounded-tl-button rounded-tr-button">
<div class="shrink-0 bg-white w-11.5 h-11.5 flex justify-center items-center rounded-full">
<?= icon('calendar', 'w-6.25 text-icon'); ?>
</div>
<div class="leading-[1.2]">
<div class="text-sm text-icon">Votre prochain rendez-vous</div>
<div class="text-xl font-bold leading-tight">
<span class="capitalize" x-text="timeslot.daystr"></span> <span x-text="timeslot.day"></span> <span x-text="timeslot.monthstr"></span> <span x-text="timeslot.year"></span>
</div>
<div class="text-xl font-medium">à <span x-text="timeslot.hour"></span></div>
</div>
</div>
<div class="flex gap-4 bg-ui-light py-5 px-4 rounded-bl-button rounded-br-button"
:class="{
'rounded-bl-button rounded-br-button': mode === 0,
'rounded-tl-button rounded-tr-button': mode === 1
}"
>
<div class="shrink-0 bg-white w-11.5 h-11.5 flex justify-center items-center rounded-full">
<?= icon('calendar-validated', 'w-6.25 text-icon'); ?>
</div>
<div class="leading-[1.2]">
<div class="text-xl font-bold leading-tight">
<span x-text="rdv.subject_label"></span>
</div>
<div class="text-smaller font-medium tracking-tight mt-2">
<span x-show="mode === 0">RDV à la concession</span>
<span x-show="mode === 1">RDV téléphonique</span>
</div>
</div>
</div>
</div>
<div class="mt-6.25 leading-[1.2]">
<div x-show="mode === 0">
<div class="tracking-tightened text-lg font-bold text-text-light mb-3.75">Où : <span x-text="concessionSelected.name" ></span></div>
<div class="flex gap-3 items-start text-sm md:text-smaller text-text-light">
<?= icon('pinpoint', 'w-4 text-primary-accent mt-1 shrink-0'); ?>
<span x-text="concessionSelected.adresse"></span>
</div>
<div class="flex gap-3 items-start text-sm md:text-smaller text-text-light mt-2.5">
<?= icon('phone', 'w-4 text-primary-accent mt-1 shrink-0'); ?>
<div>
<a class="link block font-semibold" x-text="concessionSelected.telephone" :href="telHrefFormatting(concessionSelected.telephone)"></a>
<a class="link block" x-text="concessionSelected.email" :href="mailHrefFormatting(concessionSelected.email)"></a>
</div>
</div>
</div>
<div x-show="mode === 1">
<div class="tracking-tightened text-lg font-bold text-text-light mb-3.75">Un conseiller va vous contacter sous [NN temps] pour convenir d’un RDV téléphonique</div>
<div class="flex gap-3 items-start text-sm md:text-smaller text-text-light mt-2.5">
<?= icon('phone', 'w-4 text-primary-accent mt-1 shrink-0'); ?>
<div>
<a class="link block font-semibold" x-text="user.phone" :href="telHrefFormatting(user.telephone)"></a>
<a class="link block" x-text="user.email" :href="mailHrefFormatting(user.email)"></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php /* Tunnel de connexion */ ?>
<div x-cloak x-show="(mode === 0 && mainStep === 5 && subStep === 1) || (mode === 1 && mainStep === 3 && subStep === 1)">
<?php include renderTemplate('side-panels/global-steps/login-form'); ?>
</div>
</div>
</div>
<?php /* Step map */ ?>
<div x-show="mode === 0 && mainStep === 2" x-cloak class="h-full">
<?php include renderTemplate('side-panels/global-steps/concession-selection-map'); ?>
</div>
<?php /* Step timeslot */ ?>
<div x-show="mode === 0 && mainStep === 4" x-cloak class="h-full">
<?php include renderTemplate('side-panels/global-steps/timeslots'); ?>
</div>
<?php include renderTemplate('side-panels/make-an-appointment/maa-footer'); ?>
</div>
</div>
<?php /* Modal buttons footer */ ?>
<div
class="maa-modal__buttons border-t border-ui bg-white pt-5 px-7 pb-8.5 md:py-6.25 md:px-7.5 flex justify-between gap-3.75 shadow-filter-footer md:shadow-none"
x-show="!endMainStep"
>
<button class="btn btn-secondary-grey py-2.75 md:px-10 flex-1 md:flex-none" @click="prevStep()">
<span>Précédent</span>
</button>
<button class="btn btn-primary py-2.75 md:px-13 flex-1 md:flex-none"
@click="nextStep()"
:class="{
'pointer-events-none opacity-60': !canNext
}"
>
<span>Suivant</span>
</button>
</div>
</div>
</div>
</div>
<script>
function initMaaFormModal() {
return {
modalOpen: false,
isOpen: false,
init() {
const current = this;
document.addEventListener('openMaintainModal', function (e) {
current.open();
});
document.addEventListener('closeMaintainModal', function (e) {
current.close();
});
},
open() {
document.body.classList.add('overflow-hidden');
this.modalOpen = true;
this.$nextTick(() => {
this.isOpen = true;
})
},
close() {
const current = this;
document.body.classList.remove('overflow-hidden');
this.isOpen = false;
setTimeout(function () {
current.modalOpen = false;
}, 350)
}
}
}
const fakeUserDatas = {
civility: ["mme", "Mme"],
firstname: "Jeanne",
lastname: "Dupont",
phone: "0622004499",
street: "25 rue de Aiguebelle",
postal_code: "83230",
city: "Bormes les mimosas",
concession: ["no", "Pas de préférence"],
email: "jeanne.dupond@gmail.com",
status: ["administrateur-de-compte", "Administrateur de compte"]
}
function initMaaForm(userConnected = false) {
return {
mode: 0,
mainStep: 1,
subStep: 1,
endMainStep: false,
user: [],
hasErrors: {},
userConnected: userConnected,
canNext: true,
timeslot: [],
concessionSelected: [],
concessionsList: null,
rdv: [],
showRightColWrapper: true,
init() {
this.getConcessionDatas()
let current = this;
/* Detect set concession */
document.addEventListener('set-concession-by-map', function (e) {
current.concessionSelected = e.detail;
current.concessionId = e.detail.id;
current.canNext = true;
});
/* Detect set timeslot */
document.addEventListener('set-time-slot', function (e) {
current.timeslot = e.detail;
current.canNext = true;
})
this.$nextTick(() => {
this.$dispatch('timeslot-resize');
})
/* Detect login */
document.addEventListener('set-datas-user-panel', function (e) {
/* Ici assignation des infos user (si connexion par ex) à la place de la ligne suivante */
Object.assign(current.user, fakeUserDatas)
current.nextStep();
})
},
nextStep() {
if(this.mainStep === 1) {
if(this.subStep === 1) {
this.checkChoice();
}
}
else {
/* Mode concession */
if(this.mode === 0) {
this.nextStepConcession()
}
/* Mode tel */
else {
this.nextStepPhone();
}
}
},
nextStepConcession() {
if(this.mainStep === 2) {
if(this.concessionId !== undefined) {
delete this.hasErrors['missing_concession'];
this.setStep(3,1,false);
} else {
this.hasErrors.missing_concession = true;
return false;
}
}
else if(this.mainStep === 3) {
this.setExpert();
this.setStep(4,1,false);
}
else if(this.mainStep === 4) {
if(this.timeslot !== undefined) {
this.userConnection();
this.setStep(5,2,false)
} else {
this.hasErrors.missing_timeslot = true;
return false;
}
}
else if(this.mainStep === 5) {
if(this.subStep === 1) {
this.showRightColWrapper = true;
this.setStep(5,2,false);
} else if(this.subStep === 2) {
this.updateUserDatas();
}
}
},
nextStepPhone() {
if(this.mainStep === 2) {
this.setExpert();
if(this.userConnected) {
this.userConnection()
this.setStep(3, 2);
} else {
this.showRightColWrapper = false;
this.setStep(3, 1);
}
} else if(this.mainStep === 3) {
if(this.subStep === 2) {
this.setStep(4, 1)
} else {
this.showRightColWrapper = true;
this.setStep(3, 2)
}
}
},
prevStep() {
if(this.mainStep === 1) {
if(this.subStep === 2) {
this.setStep(1,1,false);
return false;
}
}
else if(this.mainStep === 2) {
if(this.subStep === 1) {
this.setStep(1,2,true);
return false;
}
if(this.subStep === 2) {
this.setStep(2,1,false);
return false;
}
}
},
setStep(main, sub, isEndMain = false) {
this.mainStep = main;
this.subStep = sub;
this.endMainStep = isEndMain;
},
changeMode() {
this.mode = Number(this.$event.target.value)
},
checkChoice() {
this.hasErrors = {};
this.checkError('maa_choice', 'required', 'radio');
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
if(this.mode === 0) {
this.canNext = false;
}
this.setStep(2,1,false);
},
setExpert() {
this.hasErrors = {};
this.checkError('choice_subject', 'required');
this.checkError('choice_expert', 'required');
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.rdv.subject_id = document.getElementById('choice_subject').value;
this.rdv.subject_label = document.getElementById('choice_subject').nextElementSibling.innerText;
this.rdv.expert_id = document.getElementById('choice_expert').value;
this.rdv.expert_label = document.getElementById('choice_expert').nextElementSibling.innerText;
return true
},
userConnection() {
/* si connecté ou se connecte : insérer les infos liées à la place de la ligne suivante */
Object.assign(this.user, fakeUserDatas)
},
updateUserDatas() {
this.hasErrors = {};
this.checkError('maa_firstname', 'required');
this.checkError('maa_lastname', 'required');
this.checkError('maa_phone', 'required');
this.checkError('maa_street', 'required');
this.checkError('maa_postal_code', 'required');
this.checkError('maa_city', 'required');
this.checkError('maa_rgpd', 'requiredCheckbox');
this.checkError('maa_cgv', 'requiredCheckbox');
this.checkError('maa_legal_notice', 'requiredCheckbox');
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.setData('civility', 'maa_civility', 'select')
this.setData('firstname', 'maa_firstname')
this.setData('lastname', 'maa_lastname')
this.setData('phone', 'maa_phone')
this.setData('street', 'maa_street')
this.setData('postal_code', 'maa_postal_code')
this.setData('city', 'maa_city')
/* AJAX pour mettre à jour les datas du user */
if(this.mode === 0) {
this.setStep(6,1,true);
} else {
this.setStep(4,1,true);
}
},
checkError(id, error, type = 'input') {
if(error === 'required') {
if(type === 'radio') {
if(!document.querySelector('[name=' + id + ']:checked')) {
this.hasErrors[id] = true;
return false;
} else {
return true;
}
} else {
if(document.getElementById(id).value === '') {
this.hasErrors[id] = true;
return false;
} else {
return true;
}
}
}
if(error === 'requiredCheckbox') {
if(!document.getElementById(id).checked) {
this.hasErrors[id] = true;
return false
}
}
},
setData(data, id, type = 'input') {
if(type === 'select') {
this.user[data] = document.getElementById(id).nextElementSibling.innerText;
} else if(type === 'radio') {
this.user[data] = document.querySelector(id).value;
} else {
this.user[data] = document.getElementById(id).value;
}
},
telHrefFormatting(tel) {
if(tel !== undefined) {
let formatted = tel.replace(/\s/g, '');
formatted = formatted.replace(/^0/, "+33");
return 'tel:' + formatted;
}
return false
},
mailHrefFormatting(mail) {
return 'mailto:' + mail;
},
async getConcessionDatas() {
fetch('https://tressol.yeah.agency/api/etablissements')
.then((response) => response.json())
.then((json) => {
this.concessionsList = json;
})
.then(() => {
this.$dispatch('set-value-again', {id:'maa_concession'});
});
}
}
}
</script>