preview (image)

<?php include renderTemplate('template/header/header-not-connected'); ?>
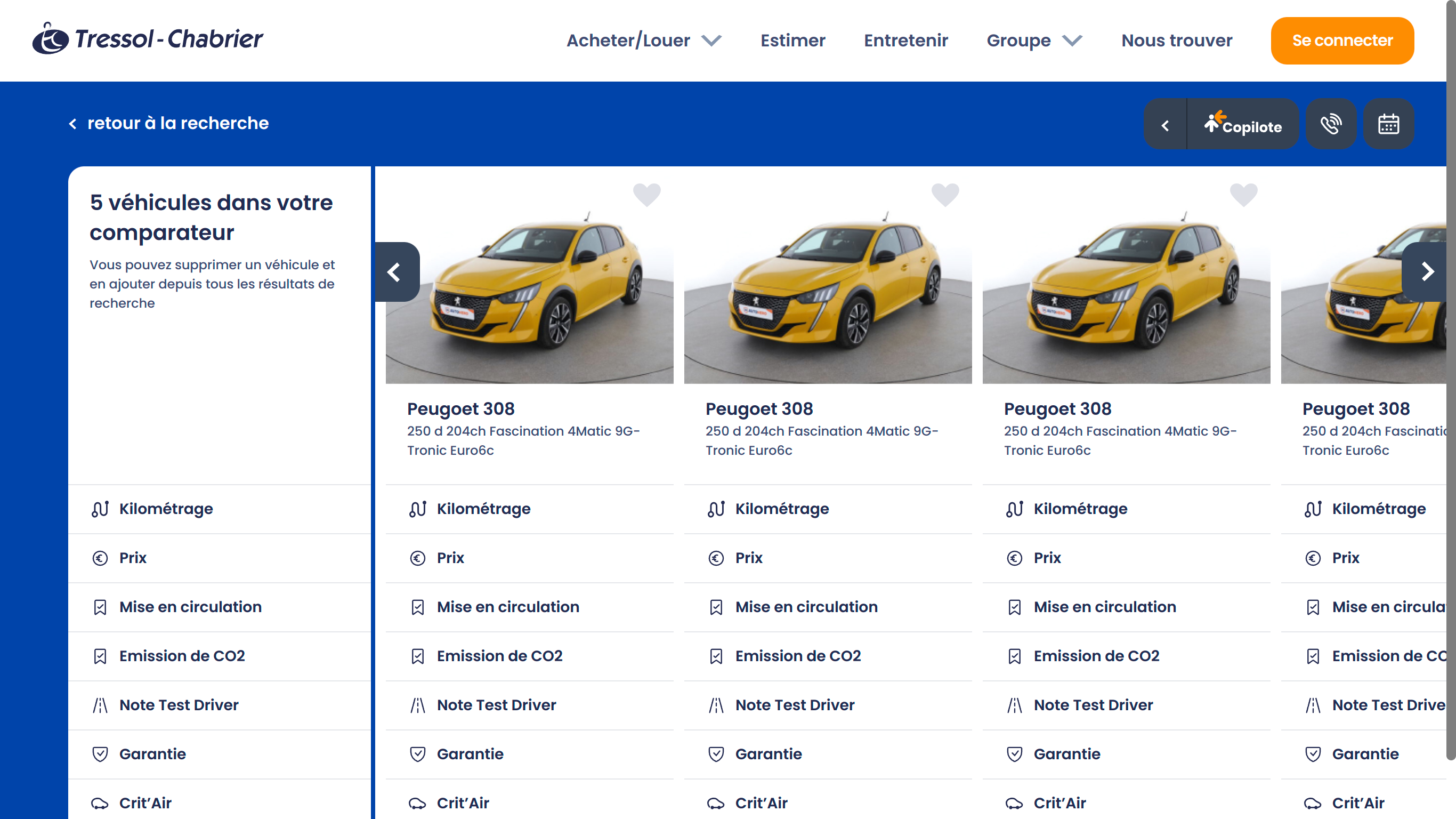
<div class="comparator-result-full bg-primary">
<div class="md:pl-16">
<div class="flex justify-between items-center py-2">
<button class="link text-white flex items-center gap-2.5 font-semibold py-5"><?= icon('chevron-left', 'w-2'); ?> <span>retour à la recherche</span></button>
<?php include renderTemplate('template/hector/hector-sticky'); ?>
</div>
<div>
<div class="flex gap-1">
<?php include renderTemplate('online-garage/compare', 'compare'); ?>
<div class="widget widget-slider-items bg-white md:w-[calc(100%_-_288px)] w-[calc(100%_-_169px)]">
<div class="slider-items relative"
x-data="sliderItemsTiny()"
>
<div :class="{'hidden': !isSlider}">
<button x-ref="prevButton" @click="prev()" title="Précédent"
class="md:block hidden z-10 left-0 absolute top-[71px] btn btn-nav-swipe bg-background btn-nav-swipe--left pl-2.5 pr-4.5">
<?= icon('chevron-left', 'w-3.5 text-white'); ?>
</button>
<button x-ref="nextButton" @click="next()" title="Suivant"
class="md:block hidden z-10 right-0 absolute top-[71px] btn btn-nav-swipe bg-background pr-2.5 pl-4.5">
<?= icon('chevron-left', 'w-3.5 text-white rotate-180'); ?>
</button>
</div>
<div class="slider-items__container relative">
<div @scroll="scroll()" x-ref="slider"
class="slider-items__wrapper__tiny flex overflow-scroll md:overflow-hidden snap-x hide-scrollbar scroll-smooth py-1 px-1">
<div class="shrink-0 snap-start pl-2.5">
<?php include renderTemplate('online-garage/compare', 'compare-item'); ?>
</div>
<div class="shrink-0 snap-start pl-2.5">
<?php include renderTemplate('online-garage/compare', 'compare-item'); ?>
</div>
<div class="shrink-0 snap-start pl-2.5">
<?php include renderTemplate('online-garage/compare', 'compare-item'); ?>
</div>
<div class="shrink-0 snap-start pl-2.5">
<?php include renderTemplate('online-garage/compare', 'compare-item'); ?>
</div>
<div class="shrink-0 snap-start pl-2.5">
<?php include renderTemplate('online-garage/compare', 'compare-item'); ?>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>