preview (image)

<?php include renderTemplate('template/header/header-connected', 'connected-online-garage'); ?>
<div class="relative bg-ui-light flex md:flex-row flex-col pb-10">
<div class="md:-mt-[80px] -mt-[91px] shrink-0">
<?php include renderTemplate('online-garage/menu'); ?>
</div>
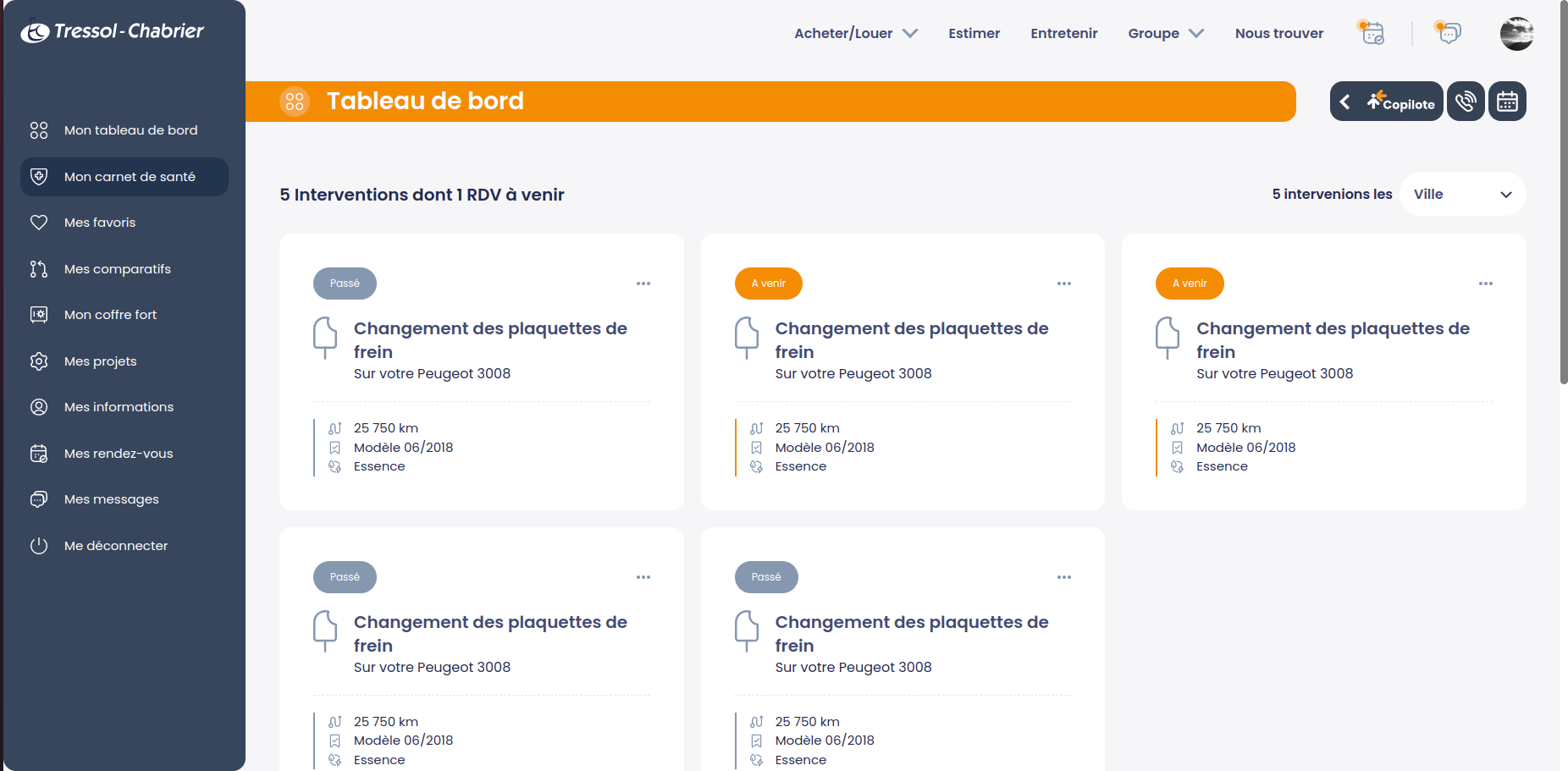
<div class="bg-ui-light md:w-[calc(100vw_-_295px)] mt-[160px] md:mt-0">
<div class="md:block hidden">
<?php include renderTemplate('online-garage/header'); ?>
</div>
<div class="flex flex-col">
<div class="flex flex-col gap-5 md:p-10 p-5">
<div class="flex items-center justify-between font-semibold gap-2">
<span class="md:text-xl text-lg">5 Interventions dont 1 RDV à venir</span>
<div class="flex gap-2 items-center">
<span class="md:block hidden">5 Interventions les</span>
<?php include renderTemplate('atoms/form/select', 'select-pill'); ?>
</div>
</div>
<?php include renderTemplate('online-garage/appointment', 'list'); ?>
</div>
</div>
</div>
</div>
<?php include renderTemplate('template/footer'); ?>