preview (image)

<div class="estimate-modal fixed inset-0 z-[100]"
x-data="initEstimateFormModal()"
@keydown.escape.window="close()"
:class="{
'block' : modalOpen,
'hidden' : !modalOpen
}"
x-cloak
>
<div class="estimate-modal__overlay absolute inset-0 bg-primary opacity-40 cursor-pointer transition duration-300 translate-x-full"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
@click="close()"
></div>
<div class="estimate-modal__content absolute z-10 right-0 top-0 bottom-0 flex flex-col transition duration-[350ms] w-full lg:max-w-[920px]"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
>
<div class="h-screen ml-auto bg-ui-light w-full flex flex-col" x-data="initEstimateForm()">
<?php /* Modal header */ ?>
<div class="estimate-modal__header bg-white border-b border-ui flex justify-between items-center pl-7 md:pl-7.5 relative">
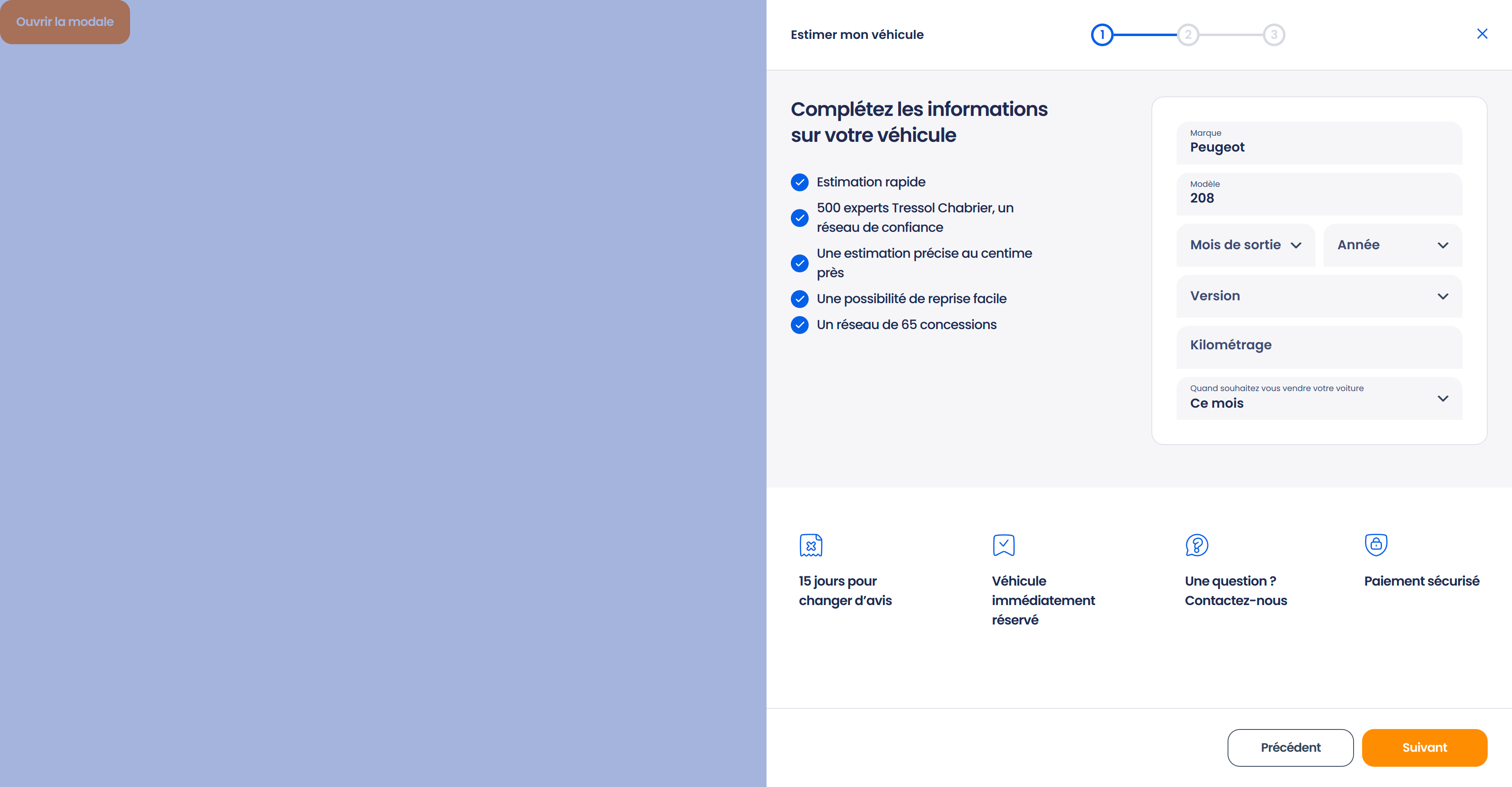
<div class="text-base md:text-smaller font-semibold">Estimer mon véhicule</div>
<div class="numbered-steps flex items-center mx-auto sm:w-fit absolute bottom-[-15px] left-0 right-0 px-7.5 md:px-0 md:static z-1">
<div class="numbered-steps__step"
:class="{
'numbered-steps__step--fill': mainStep > 1
}"
>
<span>1</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div class="numbered-steps__separator"></div>
<div class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 2,
'numbered-steps__step--inactive': mainStep < 2
}"
>
<span>2</span>
<?= icon('check', 'w-3.5'); ?>
</div>
<div class="numbered-steps__separator numbered-steps__separator--inactive" :class="{'numbered-steps__separator--inactive': mainStep < 3}"></div>
<div class="numbered-steps__step numbered-steps__step--inactive"
:class="{
'numbered-steps__step--fill': mainStep > 3,
'numbered-steps__step--inactive': mainStep < 3
}"
>
<span>3</span>
<?= icon('check', 'w-3.5'); ?>
</div>
</div>
<div>
<button @click="$dispatch('closeEstimateModal')" class="link text-primary-accent hover:text-secondary px-7.5 pt-8.75 pb-9.5"><?= icon('close', 'w-3.25'); ?></button>
</div>
</div>
<?php /* Modal content */ ?>
<div class="overflow-y-auto flex-1">
<div class="flex flex-col md:h-full">
<div x-show="mainStep !== 4"
class="flex-1 flex flex-col md:flex-row md:justify-between px-7 pb-7.5 pt-12 md:p-7.5 md:pt-8"
:class="{
'bg-maintain-success-step': mainStep === 6
}"
>
<div class="md:max-w-[326px]">
<div x-show="mainStep === 1">
<div class="text-lg md:text-2xl tracking-tightened font-semibold leading-[1.2]">Complétez les informations sur votre véhicule</div>
<ul class="hidden md:block pt-7.5 font-medium tracking-tightened">
<li class="flex gap-2.5"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Estimation rapide</li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> 500 experts Tressol Chabrier, un réseau de confiance</li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Une estimation précise au centime près</li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Une possibilité de reprise facile </li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Un réseau de 65 concessions</li>
</ul>
</div>
<div x-cloak x-show="mainStep === 2 || (mainStep === 3 && subStep === 1 )">
<div class="text-lg md:text-2xl tracking-tightened font-semibold leading-[1.2]">Connectez-vous pour enregistrer vos informations</div>
<ul class="hidden md:block pt-7.5 font-medium tracking-tightened">
<li class="flex gap-2.5"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> 100% gratuit</li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Sans engagement</li>
<li class="flex gap-2.5 mt-2"><?= icon('label-check-colored', 'w-5.5 shrink-0'); ?> Mémorisez vos estimations</li>
</ul>
</div>
</div>
<div x-cloak x-show="mainStep === 3 && subStep === 2" class="flex-1 mr-5">
<div class="flex flex-col bg-white border-1 rounded-[10px] p-4 gap-4">
<div class="flex flex-col gap-2.5 max-w-[375px]">
<div class="flex justify-start font-medium">
<span>État mécanique</span>
</div>
<div class="flex gap-2.5">
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="mechanical_condition_1">
<input type="radio" id="mechanical_condition_1" class="" name="mechanical_condition" value="1">
<span class="controller controller__radio controller__radio__no-padding bg-[#F8B1A1] aspect-[1.675] justify-center">
<span>1</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="mechanical_condition_2">
<input type="radio" id="mechanical_condition_2" class="" name="mechanical_condition" value="2">
<span class="controller controller__radio controller__radio__no-padding bg-[#F8D0AC] aspect-[1.675] justify-center">
<span>2</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="mechanical_condition_3">
<input type="radio" id="mechanical_condition_3" class="" name="mechanical_condition" value="3">
<span class="controller controller__radio controller__radio__no-padding bg-[#FFF1BD] aspect-[1.675] justify-center">
<span>3</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="mechanical_condition_4">
<input type="radio" id="mechanical_condition_4" class="" name="mechanical_condition" value="4">
<span class="controller controller__radio controller__radio__no-padding bg-[#CCF598] aspect-[1.675] justify-center">
<span>4</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="mechanical_condition_5">
<input type="radio" id="mechanical_condition_5" class="" name="mechanical_condition" value="5">
<span class="controller controller__radio controller__radio__no-padding bg-[#92EF90] aspect-[1.675] p-0 justify-center">
<span>5</span>
</span>
</label>
</div>
</div>
<div class="flex justify-between font-medium text-text-light">
<span>Mauvais</span>
<span>Très bon</span>
</div>
</div>
<div x-cloak x-show="hasErrors.mechanical_condition" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<span class="border-b-1"></span>
<div class="flex flex-col gap-2.5 max-w-[375px]">
<div class="flex justify-start font-medium">
<span>État extérieur</span>
</div>
<div class="flex gap-2.5">
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="external_condition_1">
<input type="radio" id="external_condition_1" class="" name="external_condition" value="1">
<span class="controller controller__radio controller__radio__no-padding bg-[#F8B1A1] aspect-[1.675] justify-center">
<span>1</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="external_condition_2">
<input type="radio" id="external_condition_2" class="" name="external_condition" value="2">
<span class="controller controller__radio controller__radio__no-padding bg-[#F8D0AC] aspect-[1.675] justify-center">
<span>2</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="external_condition_3">
<input type="radio" id="external_condition_3" class="" name="external_condition" value="3">
<span class="controller controller__radio controller__radio__no-padding bg-[#FFF1BD] aspect-[1.675] justify-center">
<span>3</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="external_condition_4">
<input type="radio" id="external_condition_4" class="" name="external_condition" value="4">
<span class="controller controller__radio controller__radio__no-padding bg-[#CCF598] aspect-[1.675] justify-center">
<span>4</span>
</span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[67px]">
<label for="external_condition_5">
<input type="radio" id="external_condition_5" class="" name="external_condition" value="5">
<span class="controller controller__radio controller__radio__no-padding bg-[#92EF90] aspect-[1.675] justify-center">
<span>5</span>
</span>
</label>
</div>
</div>
<div class="flex justify-between font-medium text-text-light">
<span>Mauvais</span>
<span>Très bon</span>
</div>
</div>
<div x-cloak x-show="hasErrors.external_condition" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<span class="border-b-1"></span>
<div class="flex flex-col gap-2.5 max-w-[375px]">
<div class="flex justify-start font-medium mb-3.5">
<span>Etat intérieur</span>
</div>
<div class="form-element text form-range" x-data="rangeSlider(0, 2, 0)">
<input type="range" x-ref="input"
id="estimate_level_state"
name="range" class="" title="" required
x-bind:min="min" x-bind:max="max" x-model="selected" step="1"
@input="slide()"
>
<div class="relative z-10 h-0.75 mb-3.5">
<div class="absolute z-10 left-0 right-0 bottom-0 top-0 rounded-md bg-[#C2C6D3]"></div>
<div class="absolute z-20 top-0 bottom-0 rounded-md bg-primary-accent left-0" x-bind:style="'width:'+thumb+'%;'"></div>
<div class="range-thumb" x-bind:style="'left: calc('+thumb+'% - (30px * ('+thumb+' / 100))'"></div>
</div>
<div class="flex justify-between font-medium text-text-light pt-3">
<span class="cursor-pointer" @click="changeValue('0')">Mauvais</span>
<span class="cursor-pointer ml-[-37px]" @click="changeValue('1')">Moyen</span>
<span class="cursor-pointer" @click="changeValue('2')">Bon</span>
</div>
</div>
</div>
</div>
</div>
<?php /* Colonne droite */ ?>
<div class="pt-6 md:pt-0 flex-1">
<div class="md:max-w-[415px] md:ml-auto" x-show="!(mainStep === 2 && subStep === 1) && !(mainStep === 3 && subStep === 2)">
<div class="bg-white border border-ui rounded-button p-7.5">
<?php /* Main Step 1 - Sub Step 1 */ ?>
<div x-show="mainStep === 1 && subStep === 1">
<p class="tracking-tightened font-medium text-base text-text-light">Indiquez votre plaque d’immatriculation 👇</p>
<div class="form-element form-license-plate mt-2.5">
<label for="estimate_license_plate">
<span class="form-license-plate__decorative">
<?= icon('european-stars-colored', 'w-5.5'); ?>
<span>F</span>
</span>
<input x-ref="licensePlate"
class="w-full"
type="text"
id="estimate_license_plate"
name="license-plate"
placeholder="ex BB 466 ZZ..."
@keydown.enter="nextStep()"
>
<span class="form-license-plate__decorative">
<?= icon('flower', 'w-5.5'); ?>
<span>00</span>
</span>
</label>
</div>
<div x-cloak x-show="hasErrors.licence_plate" class="font-medium tracking-tightened text-error pt-5">
Ce numéro d’immatriculation n'a pas été reconnu. Merci de vous munir de votre carte grise ou d’identifier votre véhicule en sélectionnant sa marque, son modèle, sa date de mise en circulation
</div>
</div>
<?php /* Main Step 1 - Sub Step 2 */ ?>
<div x-cloak x-show="mainStep === 1 && subStep === 2">
<div class="form-element text w-full not-editable">
<input class="form-input w-full" id="estimate_brand" type="text" title="Marque" placeholder=" " pattern="\S+" value="Peugeot" disabled>
<label class="label" for="estimate_brand">
<span>Marque</span>
</label>
</div>
<div class="form-element text mt-2.5 w-full not-editable">
<input class="form-input w-full" id="estimate_model" type="text" title="Modèle" placeholder=" " pattern="\S+" value="208" disabled>
<label class="label" for="estimate_model">
<span>Modèle</span>
</label>
</div>
<div class="flex gap-2.5 mt-2.5">
<div class="w-1/2">
<div class="form-element form-select min-w-0 w-full"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input" name="model" class="" id="estimate_month_of_release" type="text" pattern="\S+" x-model="currentValue" required>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" :class="{ 'moved' : full }" for="estimate_month_of_release">Mois de sortie</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" @click="setValue('1', 'Janvier')">Janvier</button></li>
<li><button type="button" @click="setValue('2', 'Février')">Février</button></li>
<li><button type="button" @click="setValue('3', 'Mars')">Mars</button></li>
<li><button type="button" @click="setValue('4', 'Avril')">Avril</button></li>
<li><button type="button" @click="setValue('5', 'Mai')">Mai</button></li>
<li><button type="button" @click="setValue('6', 'Juin')">Juin</button></li>
<li><button type="button" @click="setValue('7', 'Juillet')">Juillet</button></li>
<li><button type="button" @click="setValue('8', 'Août')">Août</button></li>
<li><button type="button" @click="setValue('9', 'Septembre')">Septembre</button></li>
<li><button type="button" @click="setValue('10', 'Octobre')">Octobre</button></li>
<li><button type="button" @click="setValue('11', 'Novembre')">Novembre</button></li>
<li><button type="button" @click="setValue('12', 'Décembre')">Décembre</button></li>
</div>
<div x-cloak x-show="hasErrors.estimate_month_of_release" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
</div>
<div class="w-1/2">
<div class="form-element form-select min-w-0 w-full"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input" name="year" class="" id="estimate_year" type="text" pattern="\S+" x-model="currentValue" required>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" :class="{ 'moved' : full }" for="estimate_year">Année</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" @click="setValue('2022', '2022')">2022</button></li>
<li><button type="button" @click="setValue('2021', '2021')">2021</button></li>
<li><button type="button" @click="setValue('2020', '2020')">2020</button></li>
<li><button type="button" @click="setValue('2019', '2019')">2019</button></li>
<li><button type="button" @click="setValue('2018', '2018')">2018</button></li>
<li><button type="button" @click="setValue('2017', '2017')">2017</button></li>
<li><button type="button" @click="setValue('2016', '2016')">2016</button></li>
<li><button type="button" @click="setValue('2015', '2015')">2015</button></li>
<li><button type="button" @click="setValue('2014', '2014')">2014</button></li>
<li><button type="button" @click="setValue('2013', '2013')">2013</button></li>
<li><button type="button" @click="setValue('2012', '2012')">2012</button></li>
<li><button type="button" @click="setValue('2011', '2011')">2011</button></li>
<li><button type="button" @click="setValue('2010', '2010')">2010</button></li>
<li><button type="button" @click="setValue('2009', '2009')">2009</button></li>
<li><button type="button" @click="setValue('2008', '2008')">2008</button></li>
<li><button type="button" @click="setValue('2007', '2007')">2007</button></li>
<li><button type="button" @click="setValue('2006', '2006')">2006</button></li>
<li><button type="button" @click="setValue('2005', '2005')">2005</button></li>
<li><button type="button" @click="setValue('2004', '2004')">2004</button></li>
<li><button type="button" @click="setValue('2003', '2003')">2003</button></li>
<li><button type="button" @click="setValue('2002', '2002')">2002</button></li>
<li><button type="button" @click="setValue('2001', '2001')">2001</button></li>
<li><button type="button" @click="setValue('2000', '2000')">2000</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.estimate_year" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
</div>
</div>
<div class="form-element form-select min-w-0 w-full mt-2.5"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input" name="model" class="" id="estimate_version_model_vehicle" type="text" pattern="\S+" x-model="currentValue" required>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" :class="{ 'moved' : full }" for="estimate_version_model_vehicle">Version</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" @click="setValue('Style', 'Style')">Style</button></li>
<li><button type="button" @click="setValue('Like', 'Like')">Like</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.estimate_version_model_vehicle" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<div class="form-element text mt-2.5 w-full">
<input name="name" class="form-input w-full" id="estimate_km" type="text" title="Kilométrage" placeholder=" " pattern="\S+" required>
<label class="label" for="estimate_km">
<span>Kilométrage</span>
</label>
</div>
<div x-cloak x-show="hasErrors.estimate_km" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<div class="form-element form-select w-full mt-2.5"
x-data="selectInput('this-month', 'Ce mois')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input" name="when_sell" class="" id="estimate_when_sell" type="text" pattern="\S+" x-model="currentValue" required>
<div x-ref="display" @click="toggle()" class="form-input select" x-text="currentLabel"></div>
<label @click="toggle()" :class="{ 'moved' : full }" for="estimate_when_sell">Quand souhaitez vous vendre votre voiture</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" @click="setValue('this-month', 'Ce mois')">Ce mois</button></li>
<li><button type="button" @click="setValue('next-months', 'Dans les prochains mois')">Dans les prochains mois</button></li>
<li><button type="button" @click="setValue('this-year', 'Dans l\'année')">Dans l'année</button></li>
</ul>
</div>
</div>
<?php /* Main Step 2 - Sub Step 2 */ ?>
<div x-cloak x-show="mainStep === 2 && subStep === 2">
<div class="flex flex-col space-y-2.5">
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element form-select md:w-1/2 md:min-w-0"
x-data="selectInput('m', 'M.')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="civility"
class=""
id="estimate_civility"
type="text"
pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_civility">Civilité</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="m">M.</button></li>
<li><button type="button" value="mme" ">Mme</button></li>
</ul>
</div>
<span class="w-1/2"></span>
</div>
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element text md:w-1/2" :class="hasErrors.firstname_required && 'error'">
<input name="firstname"
class="form-input w-full"
id="estimate_firstname"
type="text"
title="Prénom"
placeholder=" " pattern="\S+" required
x-model="user.firstname"
>
<label class="label" for="estimate_firstname">
<span>Prénom</span>
</label>
<div class="error-message" :class="hasErrors.firstname_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text md:w-1/2" :class="hasErrors.lastname_required && 'error'">
<input name="lastname"
class="form-input w-full"
id="estimate_lastname"
type="text"
title="Nom"
placeholder=" " pattern="\S+" required
x-model="user.lastname"
>
<label class="label" for="estimate_lastname">
<span>Nom</span>
</label>
<div class="error-message" :class="hasErrors.lastname_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
</div>
<div class="form-element text w-full" :class="hasErrors.phone_required && 'error'">
<input name="phone"
class="form-input w-full"
id="estimate_phone"
type="text"
title="Téléphone"
placeholder=" " pattern="\S+" required
x-model="user.phone"
>
<label class="label" for="estimate_phone">
<span>Votre téléphone mobile</span>
</label>
<div class="error-message" :class="hasErrors.phone_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text w-full" :class="hasErrors.street_required && 'error'">
<input name="address"
class="form-input w-full"
id="estimate_street" type="text"
title="Adresse"
placeholder=" " pattern="\S+" required
x-model="user.street"
>
<label class="label" for="estimate_street">
<span>Votre adresse</span>
</label>
<div class="error-message" :class="hasErrors.street_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="flex flex-col md:flex-row gap-2.5">
<div class="form-element text md:w-1/3" :class="hasErrors.postal_code_required && 'error'">
<input name="postal_code"
class="form-input w-full"
id="estimate_postal_code"
type="text"
title="Code postal"
placeholder=" " pattern="\S+" required
x-model="user.postal_code"
>
<label class="label text-sm" for="estimate_postal_code">
<span>Code postal</span>
</label>
<div class="error-message" :class="hasErrors.postal_code_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
<div class="form-element text md:w-2/3" :class="hasErrors.city_required && 'error'">
<input name="city"
class="form-input w-full"
id="estimate_city" type="text"
title="Ville"
placeholder=" " pattern="\S+" required
x-model="user.city"
>
<label class="label" for="estimate_city">
<span>Ville</span>
</label>
<div class="error-message" :class="hasErrors.city_required && 'flex'"><?= icon('label-error-colored'); ?><span>Ce champ est obligatoire.</span></div>
</div>
</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput('no', 'Pas de préférences')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="estimate_concession"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_concession">Concession</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="toulouse">Toulouse</button></li>
<li><button type="button" value="narbonne">Narbonne</button></li>
<li><button type="button" value="bordeaux">Bordeaux</button></li>
<li><button type="button" value="no">Pas de préférences</button></li>
</ul>
</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput('particulier', 'Particulier')"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="status"
class="" id="estimate_status"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_status">Vous êtes</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="administrateur-de-compte">Administrateur de compte</button></li>
<li><button type="button" value="invite">Invité</button></li>
</ul>
</div>
</div>
<div x-cloak x-show="Object.keys(hasErrors).length > 0" class="rounded-button border-2 flex gap-2.5 py-2.5 px-4.25 border-error bg-error-light mb-2.5">
<?= icon('label-suppress-colored'); ?>
<span>Il y a <span x-text="Object.keys(hasErrors).length"></span> erreur<span x-show="Object.keys(hasErrors).length > 1">s</span> dans le formulaire</span>
</div>
</div>
<?php /* Main Step 3 - Sub Step 1 */ ?>
<div x-cloak x-show="mainStep === 3 && subStep === 1" class="flex flex-col gap-4">
<div class="flex flex-col">
<span class="text-2xl font-semibold"><span x-text="vehicle.brand"></span> <span x-text="vehicle.model"></span></span>
<span x-text="vehicle.version_model_vehicle"></span>
</div>
<img <?= renderImageUrl('volkswagen-t-roc.svg', 'styleguide', 'blur') ?> loading="lazy" />
<div class="flex gap-10">
<div class="flex flex-col gap-2">
<div class="flex gap-3.5">
<?= icon('energy', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.energy"></span>
</div>
<div class="flex gap-3.5">
<?= icon('transmission', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.transmission"></span>
</div>
<div class="flex gap-3.5">
<?= icon('mileage', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.km_label"></span>
</div>
</div>
<div class="flex flex-col gap-2">
<div class="flex gap-3.5">
<?= icon('valide', 'w-3.75 text-icon'); ?>
<span x-text="dateFormatting()"></span>
</div>
<div x-show="vehicle.power" class="flex gap-3.5">
<?= icon('quickness', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.power"></span>
</div>
<div x-show="vehicle.other_info" class="flex gap-3.5">
<?= icon('consommation', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.other_info">Autre info</span>
</div>
</div>
</div>
<span class="border-ui border-b-1"></span>
<div class="flex flex-col">
<span class="text-2xl font-semibold">Estimation rapide</span>
<span class="text-2xl font-semibold text-secondary" x-text="vehicle.first_estimation"></span>
</div>
<span class="border-ui border-b-1"></span>
<span>Ajoutez des infos sur son état et quelques photos, pour recevoir gratuitement une estimation au centime près.</span>
<button class="btn btn-primary py-2.75 md:px-13 flex-1 md:flex-none" @click="nextStep()">Faire une estimation précise</button>
</div>
</div>
</div>
<?php /* Main Step 2 - Sub Step 1 */ ?>
<div x-cloak x-show="mainStep === 2 && subStep === 1">
<?php include renderTemplate('side-panels/global-steps/login-form'); ?>
</div>
<div x-cloak x-show="mainStep === 3 && subStep === 2">
<?php /* Main Step 3 - Sub Step 2 */ ?>
<div x-data="initChooseColor()" class="flex flex-col gap-2.5 max-w-[409px] bg-white border-1 rounded-[10px] p-4">
<div class="flex justify-start font-medium">
<span>Couleur de votre voiture</span>
</div>
<div class="grid grid-cols-7 gap-2.5">
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="gray">
<input type="radio" id="gray" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Gris">
<span class="controller controller__radio controller__radio__color-choose bg-gradient-to-r from-[#EDF0FA] to-[#D4D9E9] aspect-square"></span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="black">
<input type="radio" id="black" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Noir">
<span class="controller controller__radio controller__radio__color-choose bg-gradient-to-r from-[#0D0E12] to-[#0D0E12] aspect-square"></span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="gray-dark">
<input type="radio" id="gray-dark" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Gris foncé">
<span class="controller controller__radio controller__radio__color-choose bg-[#7D818E] aspect-square"></span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="blue">
<input type="radio" id="blue" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Bleu gris">
<span class="controller controller__radio controller__radio__color-choose bg-gradient-to-r from-[#646F96] to-[#3F5088] aspect-square"></span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="red">
<input type="radio" id="red" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Rouge">
<span class="controller controller__radio controller__radio__color-choose bg-[#CB4A4A] aspect-square"></span>
</label>
</div>
<div class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="white">
<input type="radio" id="white" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Blanc">
<span class="controller controller__radio controller__radio__color-choose controller__radio__border bg-gradient-to-r from-[#FAFAFA] to-[#FDFDFD] aspect-square border-1 border-[#DEE0E7]"></span>
</label>
</div>
<div x-on:click="open = !open" x-show="!open" class="w-full max-w-[45px] bg-white aspect-square border-1 border-[#DEE0E7] rounded-[15px] cursor-pointer flex items-center justify-center">
<span class="text-icon text-xs-tiny font-medium">+5</span>
</div>
<div x-show="open" class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="blue-light">
<input type="radio" id="blue-light" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Bleu ciel">
<span class="controller controller__radio controller__radio__color-choose controller__radio__border bg-blue-50 aspect-square border-1 border-[#DEE0E7]"></span>
</label>
</div>
<div x-show="open" class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="bg-blue-200">
<input type="radio" id="bg-blue-200" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Bleu foncé">
<span class="controller controller__radio controller__radio__color-choose controller__radio__border bg-blue-200 aspect-square border-1 border-[#DEE0E7]"></span>
</label>
</div>
<div x-show="open" class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="bg-blue-300">
<input type="radio" id="bg-blue-300" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Bleu">
<span class="controller controller__radio controller__radio__color-choose controller__radio__border bg-blue-300 aspect-square border-1 border-[#DEE0E7]"></span>
</label>
</div>
<div x-show="open" class="form-element form-checkbox-button w-full max-w-[45px]">
<label for="bg-hector">
<input type="radio" id="bg-hector" class="" name="estimate_vehicle_color" @change="changeLabel()" data-labelname="Urricane">
<span class="controller controller__radio controller__radio__color-choose controller__radio__border bg-hector aspect-square border-1 border-[#DEE0E7]"></span>
</label>
</div>
<div x-on:click="open = !open" x-show="open" class="w-full max-w-[45px] bg-white aspect-square border-1 border-[#DEE0E7] rounded-[15px] cursor-pointer flex items-center justify-center">
<span class="text-icon text-xs-tiny font-medium">-</span>
</div>
</div>
<div class="flex justify-between font-medium min-h-[24px]">
<span x-text="labelName"></span>
</div>
<div x-cloak x-show="hasErrors.estimate_vehicle_color" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<script>
function initChooseColor() {
return {
open: false,
labelName: '',
changeLabel() {
this.labelName = this.$event.target.dataset.labelname
}
}
}
</script>
</div>
<div class="flex flex-col gap-2.5 max-w-[409px] bg-white border-1 rounded-[10px] p-4 mt-5">
<div class="font-medium">Informations complémentaires</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput()"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="is_new_vehicle"
class="" id="estimate_is_new_vehicle"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_is_new_vehicle">Est-ce une 1ère main</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="oui">Oui</button></li>
<li><button type="button" value="non">Non</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.estimate_is_new_vehicle" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput()"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="estimate_is_repainted_vehicle"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_is_repainted_vehicle">A-t-il été repeint</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="oui">Oui</button></li>
<li><button type="button" value="non">Non</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.estimate_is_repainted_vehicle" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
<div class="form-element form-select w-full min-w-0"
x-data="selectInput()"
:class="{ 'active' : active }"
@click.away="active = false"
>
<input x-ref="input"
name="concession"
class="" id="estimate_is_damaged_vehicle"
type="text" pattern="\S+"
x-model="currentValue"
>
<div x-ref="display" @click="active = !active" class="form-input select" x-text="currentLabel"></div>
<label @click="active = !active" class="moved" :class="{ 'moved' : full }" for="estimate_is_damaged_vehicle">Le véhicule a-t-il été accidenté</label>
<ul x-ref="options" class="select-options" x-show="active">
<li><button type="button" value="oui">Oui</button></li>
<li><button type="button" value="non">Non</button></li>
</ul>
</div>
<div x-cloak x-show="hasErrors.estimate_is_damaged_vehicle" class="font-medium tracking-tightened text-error pt-2 text-sm">Ce champs est requis.</div>
</div>
</div>
</div>
</div>
<?php /* Main Step 4 (success) */ ?>
<div x-cloak x-show="mainStep === 4" class="bg-bookings-success-step py-7.5">
<div class="sm-mobile:text-lg md:text-xl tracking-tightened font-semibold text-white md:text-center leading-[1.2] mb-5 md:mb-7.5 md:flex md:flex-col md:items-center"
x-cloak>
<div class="float-left md:float-none mr-2.5 md:mr-0 md:mt-3.25 md:mb-5 md:order-1"><?= icon('label-check-success-colored', 'w-13'); ?></div>
<div class="text-[22px]">Merci</div>
<div class="font-medium leading-[1] md:order-2">Il vous reste à ajouter des photos</div>
</div>
<div class="bg-white border-1 rounded-[10px] p-4 gap-4 max-w-[560px] mx-auto mb-7.5">
<div class="text-xl md:text-2xl font-semibold mb-5">Regardez vos SMS</div>
<div class="text-text-light tracking-tightened font-medium">
<p>Vous allez <strong>recevoir un SMS</strong> avec un lien qui vous permettra d’<strong>ajouter des photos de votre voiture</strong> pour avoir une <strong>estimation précise</strong>. C’est très rapide et sécurisé.</p>
<p class="mt-2.5">Dès que vous aurez ajouté vos photos, <strong>votre demande va être examinée</strong> par un <strong>expert sous 24H ouvrées</strong>.</p>
<p class="mt-2.5">Vous recevrez votre <strong>offre de reprise définitive au centime près</strong>, estimation que vous retrouverez à tout moment dans votre garage en ligne</p>
</div>
</div>
<div class="flex flex-col bg-white border-1 rounded-[10px] p-4 gap-4 max-w-[560px] mx-auto">
<div class="flex flex-col">
<span class="text-2xl font-semibold"><span x-text="vehicle.brand"></span> <span x-text="vehicle.model"></span></span>
<span x-text="vehicle.version_model_vehicle"></span>
</div>
<img <?= renderImageUrl('volkswagen-t-roc.svg', 'styleguide', 'blur') ?> loading="lazy" />
<div class="flex gap-10">
<div class="flex flex-col gap-2">
<div class="flex gap-3.5">
<?= icon('energy', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.energy"></span>
</div>
<div class="flex gap-3.5">
<?= icon('transmission', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.transmission"></span>
</div>
<div class="flex gap-3.5">
<?= icon('mileage', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.km_label"></span>
</div>
</div>
<div class="flex flex-col gap-2">
<div class="flex gap-3.5">
<?= icon('valide', 'w-3.75 text-icon'); ?>
<span x-text="dateFormatting()"></span>
</div>
<div x-show="vehicle.power" class="flex gap-3.5">
<?= icon('quickness', 'w-3.75 text-icon'); ?>
<span x-text="vehicle.power"></span>
</div>
</div>
</div>
<span class="border-ui border-b-1"></span>
<span class="text-2xl font-semibold">Estimation précise</span>
<span class="text-2xl font-semibold text-secondary">En cours d’expertise</span>
<span class="border-ui border-b-1"></span>
<span>Votre demande va être examinée par un expert sous 24H ouvrées. Vous recevrez un email dès validation et vous la retrouverez à tout moment dans votre garage en ligne</span>
<a href="#" class="btn btn-primary py-2.75 md:px-13 flex-1 md:flex-none">Voir dans mon garage en ligne</a>
</div>
<p class="text-center text-xl tracking-tightened font-medium max-w-[560px] text-white mx-auto mt-13">Toute notre équipe vous remercie pour votre confiance et se tient à votre disposition</p>
</div>
<?php include renderTemplate('side-panels/estimate/estimate-footer'); ?>
</div>
</div>
<?php /* Modal buttons footer */ ?>
<div
class="border-t border-ui bg-white pt-5 px-7 pb-8.5 md:py-6.25 md:px-7.5 flex justify-end gap-3.75 shadow-filter-footer md:shadow-none"
x-show="!endMainStep"
>
<div></div>
<div class="flex gap-2.5">
<button class="btn btn-secondary-grey py-2.75 md:px-10 flex-1 md:flex-none" @click="prevStep()">
<span>Précédent</span>
</button>
<button class="btn btn-primary py-2.75 md:px-13 flex-1 md:flex-none"
@click="nextStep()"
:class="{
'pointer-events-none opacity-60': !canNext
}"
>
<span x-show="mainStep !== 4">Suivant</span>
<span x-show="mainStep === 4" x-cloak>Terminer</span>
</button>
</div>
</div>
</div>
</div>
</div>
<script>
function initEstimateFormModal() {
return {
modalOpen: false,
isOpen: false,
init() {
const current = this;
document.addEventListener('openEstimateModal', function (e) {
current.open();
});
document.addEventListener('closeEstimateModal', function (e) {
current.close();
});
},
open() {
document.body.classList.add('overflow-hidden');
this.modalOpen = true;
this.$nextTick(() => {
this.isOpen = true;
})
},
close() {
const current = this;
document.body.classList.remove('overflow-hidden');
this.isOpen = false;
setTimeout(function () {
current.modalOpen = false;
}, 350)
}
}
}
const immatFakeDatas = {
brand: 'Peugeot',
model: '208',
energy: 'Essence',
transmission: 'Manuelle',
power: '400CV (294KW)',
first_estimation: '14 800 € - 15 200€',
image: '/styleguide/src/medias/volkswagen-t-roc.svg'
};
const fakeUserDatas = {
civility: ["mme", "Mme"],
firstname: "Jeanne",
lastname: "Dupont",
phone: "0622004499",
street: "25 rue de Aiguebelle",
postal_code: "83230",
city: "Bormes les mimosas",
concession: ["no", "Pas de préférence"],
status: ["administrateur-de-compte", "Administrateur de compte"]
}
/*
* Steps
* Main 1 : Informations véhicule
* Sub 1 : Renseignement immatriculation (si non remplie)
* Sub 2 : Renseignements complémentaires (version, mois, année)
* Main 2 : Tunnel de connexion (si non connecté)
* Main 3 : Récapitulatif
* Sub 1 : Estimation véhicule
* Sub 2 : Précisions état du véhicule
* Sub 3 : Ajout de photo (à voir le fonctionnement)
* Main 4 : Success
* */
function initEstimateForm(userConnected = true, licencePlate = null) {
return {
mainStep: 1,
subStep: 1,
endMainStep: false,
licencePlate: licencePlate,
vehicle: [],
user: {},
hasErrors: {},
userConnected: userConnected,
canNext: true,
init() {
if(this.licencePlate) {
this.mainStep = 1;
this.subStep = 2;
}
/* Formattage input immatriculation */
new Cleave('#estimate_license_plate', {
delimiters: ['-'],
blocks: [2,3,2],
uppercase: true
});
let current = this;
/* Detect login */
document.addEventListener('set-datas-user-panel', function (e) {
current.userConnection();
});
document.addEventListener('openEstimateModal', function (e) {
current.licencePlate = e.target.detail;
current.getInformationByLicencePlate();
current.setStep(1,2,false);
});
new Cleave('#estimate_km', {
numeral: true,
delimiter: ' ',
numeralPositiveOnly: true,
onValueChanged: function (e) {
current.vehicle.km_value = e.target.rawValue;
current.vehicle.km_label = e.target.value + " km";
}
})
new Cleave('#estimate_phone', { phone: true, phoneRegionCode: 'FR' })
},
nextStep() {
console.log('next step : ' + this.mainStep + ' | ' + this.subStep)
if(this.mainStep === 1) {
if(this.subStep === 1) {
this.checkInformationByLicencePlate();
}
else if(this.subStep === 2) {
this.setAdditionalInformation();
}
}
else if(this.mainStep === 2) {
if(this.subStep === 2) {
this.updateUserDatas();
}
}
else if(this.mainStep === 3) {
if(this.subStep === 1) {
this.setStep(3,2,false);
} else if(this.subStep === 2) {
this.setVehicleState();
}
}
},
prevStep() {
if(this.mainStep === 1) {
if(this.subStep === 2) {
this.setStep(1,1,false);
return false;
}
}
else if(this.mainStep === 2) {
this.setStep(1,2, false);
this.canNext = true
return false;
}
else if(this.mainStep === 3) {
if(this.subStep === 1) {
this.setStep(2,2,false);
return false;
}
if(this.subStep === 2) {
this.setStep(3,1,false);
return false;
}
}
},
setStep(main, sub, isEndMain) {
this.mainStep = main;
this.subStep = sub;
this.endMainStep = isEndMain;
},
checkInformationByLicencePlate() {
this.hasErrors = [];
let input = document.getElementById('estimate_license_plate')
if(!input.value.match('^[A-Z]{2}-[0-9]{3}-[A-Z]{2}')) {
this.hasErrors.licence_plate = true;
}
/* AJAX infos véhicule si ne renvoie rien ajouter : this.hasErrors.licence_plate = true; */
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.getInformationByLicencePlate();
this.vehicle.licence_plate = input.value;
this.setStep(1,2,false);
},
getInformationByLicencePlate() {
/* AJAX récupération infos véhicule via immat + 1ere estime de prix */
this.vehicle = immatFakeDatas;
},
setAdditionalInformation() {
this.hasErrors = [];
this.checkError('estimate_month_of_release', 'required', 'select');
this.checkError('estimate_year', 'required', 'select');
this.checkError('estimate_km', 'required');
this.checkError('estimate_version_model_vehicle', 'required', 'select');
this.checkError('estimate_when_sell', 'required', 'select');
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.setData('month_of_release', 'estimate_month_of_release');
this.setData('year', 'estimate_year', 'select');
this.setData('version_model_vehicle', 'estimate_version_model_vehicle', 'select');
this.setData('when_sell', 'estimate_when_sell', 'select');
/* Tunnel de connexion si non connecté */
if(this.userConnected) {
this.userConnection();
} else {
this.canNext = false;
this.setStep(2,1,false)
}
},
setVehicleState() {
this.hasErrors = [];
this.checkError('mechanical_condition', 'required', 'radio');
this.checkError('external_condition', 'required', 'radio');
this.checkError('estimate_vehicle_color', 'required', 'radio');
this.checkError('estimate_is_new_vehicle', 'required', 'select');
this.checkError('estimate_is_damaged_vehicle', 'required', 'select');
this.checkError('estimate_is_repainted_vehicle', 'required', 'select');
console.log(this.hasErrors);
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.setData('mechanical_condition', 'mechanical_condition', 'radio');
this.setData('external_condition', 'external_condition', 'radio');
this.setData('internal_condition', 'estimate_level_state');
this.setData('color', 'estimate_vehicle_color', 'radio');
this.setData('is_new_vehicle', 'estimate_is_new_vehicle', 'select');
this.setData('is_damaged_vehicle', 'estimate_is_damaged_vehicle', 'select');
this.setData('is_repainted_vehicle', 'estimate_is_repainted_vehicle', 'select');
/* AJAX Update estimation ici */
this.setStep(4,1,true)
},
userConnection() {
Object.assign(this.user, fakeUserDatas)
this.canNext = true;
this.userConnected = true;
this.setStep(2,2,false)
},
updateUserDatas() {
this.checkError('estimate_firstname', 'required');
this.checkError('estimate_lastname', 'required');
this.checkError('estimate_phone', 'required');
this.checkError('estimate_street', 'required');
this.checkError('estimate_postal_code', 'required');
this.checkError('estimate_city', 'required');
if(Object.keys(this.hasErrors).length > 0) return false; /* Retourne false s'il y a des erreurs dans le formulaire sinon on continue */
this.setUserData('civility', 'estimate_civility', 'select')
this.setUserData('firstname', 'estimate_firstname')
this.setUserData('lastname', 'estimate_lastname')
this.setUserData('phone', 'estimate_phone')
this.setUserData('street', 'estimate_street')
this.setUserData('postal_code', 'estimate_postal_code')
this.setUserData('city', 'estimate_city')
/* AJAX pour mettre à jour les datas du user */
this.setStep(3,1,true);
},
checkError(id, error, type = 'input') {
if(error === 'required') {
if(type === 'radio') {
if(!document.querySelector('[name=' + id + ']:checked')) {
this.hasErrors[id] = true;
return false;
} else {
return true;
}
} else {
if(document.getElementById(id).value === '') {
this.hasErrors[id] = true;
return false;
} else {
return true;
}
}
}
},
setData(data, id, type = 'input') {
if(type === 'select') {
this.vehicle[data] = document.getElementById(id).nextElementSibling.innerText;
} else if(type === 'radio') {
this.vehicle[data] = document.querySelector('[name=' + id + ']').value;
} else {
this.vehicle[data] = document.getElementById(id).value;
}
},
setUserData(data, id, type = 'input') {
if(type === 'select') {
this.user[data] = document.getElementById(id).nextElementSibling.innerText;
} else if(type === 'radio') {
this.user[data] = document.querySelector(id).value;
} else {
this.user[data] = document.getElementById(id).value;
}
},
telHrefFormatting(tel) {
if(tel !== undefined) {
let formatted = tel.replace(/\s/g, '');
formatted = formatted.replace(/^0/, "+33");
return 'tel:' + formatted;
}
return false
},
mailHrefFormatting(mail) {
return 'mailto:' + mail;
},
dateFormatting() {
if(this.vehicle.month_of_release < 10) {
return "0" + this.vehicle.month_of_release + "/" + this.vehicle.year;
} else {
return this.vehicle.month_of_release + "/" + this.vehicle.year;
}
}
}
}
</script>