preview (image)

<div class="side-modale-panel fixed inset-0 z-[80]"
x-data="initModalSide()"
data-modal="add-member"
@keydown.escape.window="close()"
:class="{
'block' : modalOpen,
'hidden' : !modalOpen
}"
x-cloak
>
<div class="absolute inset-0 translate-x-full cursor-pointer opacity-40 transition duration-300 side-modale-panel__overlay bg-primary"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
@click="close()"
></div>
<div class="side-modale-panel__content absolute z-10 right-0 top-0 bottom-0 flex flex-col transition duration-[350ms] w-full lg:max-w-[500px]"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
>
<div class="ml-auto flex h-screen w-full flex-col bg-white">
<div class="flex items-center justify-between gap-5 border-b border-ui">
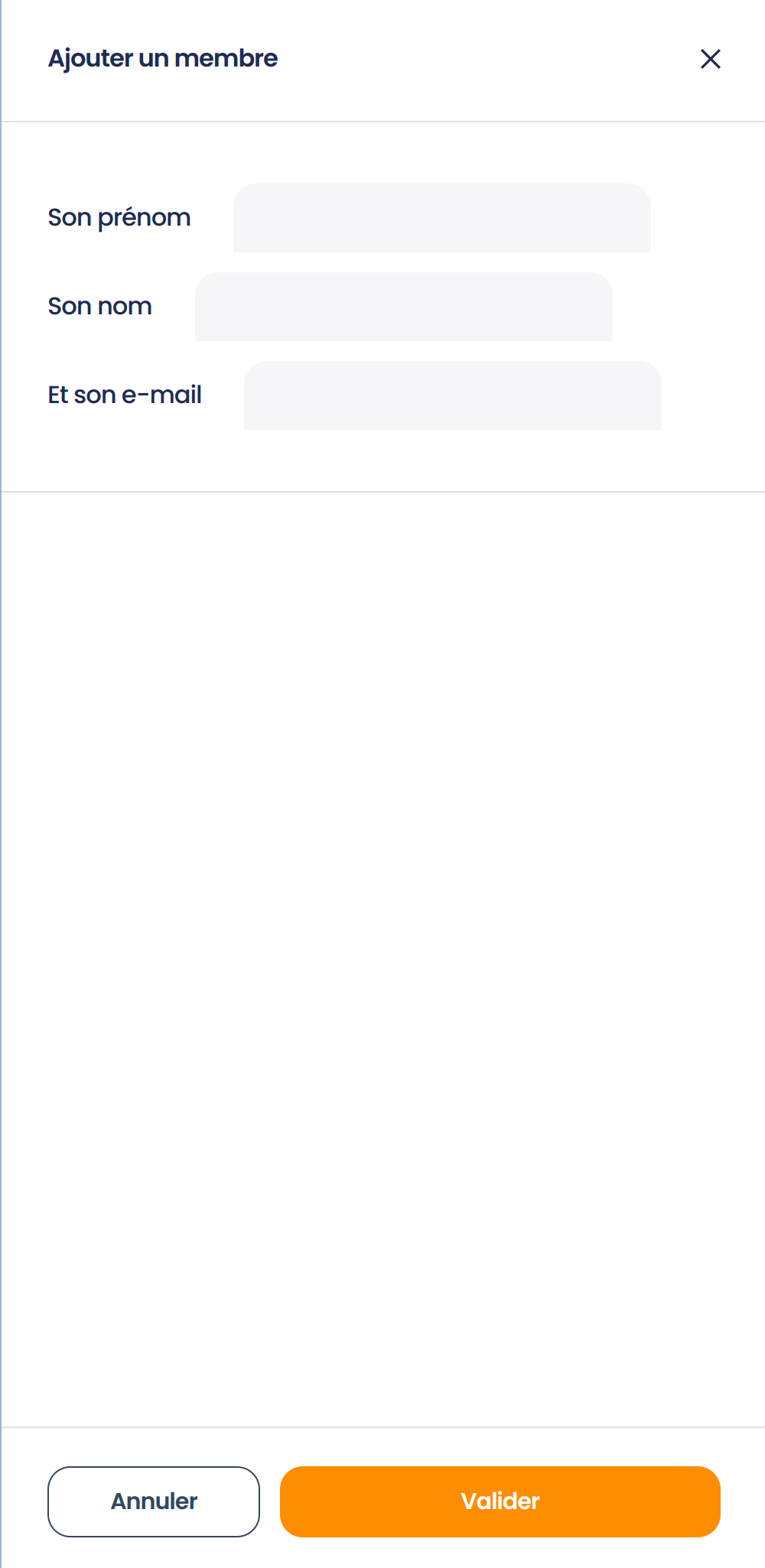
<div class="pl-7.5 font-semibold tracking-tightened">Ajouter un membre</div>
<div>
<button @click="close()" class="link px-7.5 py-8.5 hover:text-secondary"><?= icon('close', 'w-3.25'); ?></button>
</div>
</div>
<div class="py-10 flex-1">
<div class="border-b border-ui px-7.5 pb-10">
<div class="flex items-center gap-7 font-medium tracking-tightened">
<label for="add_member_firstname">Son prénom</label>
<div class="field text">
<input name="firstname" class="form-input py-2.5" id="add_member_firstname" type="text" title="Prénom" placeholder=" " pattern="\S+">
</div>
</div>
<div class="flex items-center gap-7 font-medium tracking-tightened mt-3.25">
<label for="add_member_name">Son nom</label>
<div class="field text">
<input name="name" class="form-input py-2.5" id="add_member_name" type="text" title="Nom" placeholder=" " pattern="\S+">
</div>
</div>
<div class="flex items-center gap-7 font-medium tracking-tightened mt-3.25">
<label for="add_member_email">Et son e-mail</label>
<div class="field text">
<input name="email" class="form-input py-2.5" id="add_member_email" type="text" title="E-mail" placeholder=" " pattern="\S+">
</div>
</div>
</div>
</div>
<div class="px-7.5 py-6.25 flex gap-3.25 border-t border-ui">
<button class="btn btn-secondary-grey py-2.75 md:px-10" @click="close()">Annuler</button>
<button class="btn btn-primary py-2.75 md:px-10 flex-1">Valider</button>
</div>
</div>
</div>
</div>