preview (image)

<div class="side-modale-panel fixed inset-0 z-[80]"
x-data="initModalSide()"
data-modal="side-modal"
@keydown.escape.window="close()"
:class="{
'block' : modalOpen,
'hidden' : !modalOpen
}"
x-cloak
>
<div class="absolute inset-0 translate-x-full cursor-pointer opacity-40 transition duration-300 side-modale-panel__overlay bg-primary"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
@click="close()"
></div>
<div class="side-modale-panel__content absolute z-10 right-0 top-0 bottom-0 flex flex-col transition duration-[350ms] w-full lg:max-w-[500px]"
:class="{
'translate-x-0' : isOpen,
'translate-x-full' : !isOpen
}"
>
<div class="ml-auto flex h-screen w-full flex-col bg-white">
<div class="flex items-center justify-between gap-5 border-b border-ui">
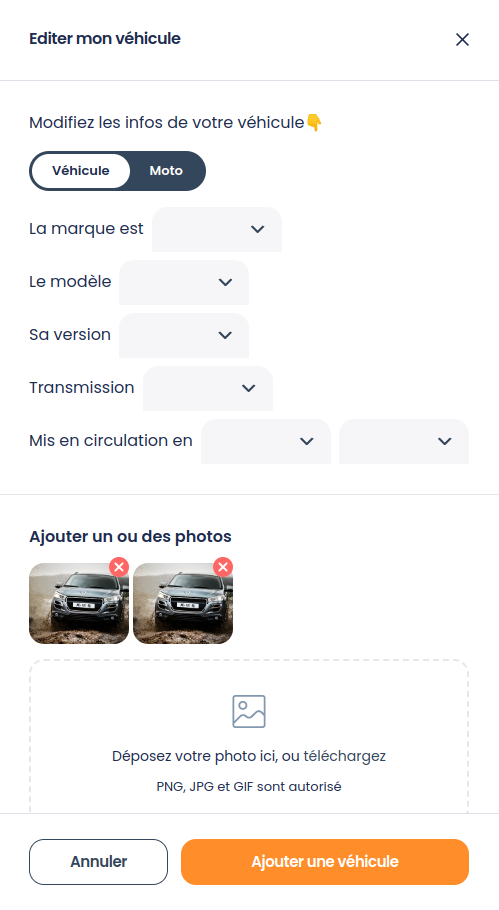
<div class="pl-7.5 font-semibold tracking-tightened">Editer mon véhicule</div>
<div>
<button @click="close()"
class="link px-7.5 py-8.5 hover:text-secondary"><?= icon('close', 'w-3.25'); ?></button>
</div>
</div>
<div class="flex-1 overflow-scroll hide-scrollbar">
<div class="p-7.5 flex flex-col gap-4 border-b-1">
<span>Modifiez les infos de votre véhicule👇</span>
<?php include renderTemplate('atoms/form/box-radio-slider', 'small'); ?>
<div class="flex flex-col gap-2">
<div class="flex gap-2 items-center">
<span class="md:text-base text-smaller whitespace-nowrap">La marque est</span>
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button" @click="setValue('peugeot', 'Peugeot')">Peugeot</button>
</li>
</ul>
</div>
</div>
<div class="flex gap-2 items-center">
<span class="md:text-base text-smaller whitespace-nowrap">Le modèle</span>
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button" @click="setValue('2008', '2008')">2008</button>
</li>
</ul>
</div>
</div>
<div class="flex gap-2 items-center">
<span class="md:text-base text-smaller whitespace-nowrap">Sa version</span>
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button"
@click="setValue('option1', '1.2 Puretech 100Ch S&S style')">1.2
Puretech 100Ch S&S style
</button>
</li>
</ul>
</div>
</div>
<div class="flex gap-2 items-center">
<span class="md:text-base text-smaller whitespace-nowrap">Transmission</span>
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button" @click="setValue('automatique', 'automatique')">
automatique
</button>
</li>
</ul>
</div>
</div>
<div class="flex md:flex-row flex-col gap-2 items-center">
<span class="md:text-base text-smaller whitespace-nowrap w-full md:w-auto">Mis en circulation en</span>
<div class="flex items-center gap-2 w-full">
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button" @click="setValue('octobre', 'octobre')">Octobre
</button>
</li>
</ul>
</div>
<div class="form-element form-select form-select__no-width without-label min-w-[130px]"
x-data="selectInput"
:class="{ 'active' : active }"
@click.away="active = false">
<input x-ref="input" name="city" class="" id="city" type="text" pattern="\S+"
x-model="currentValue">
<div x-ref="display" @click="toggle()" class="form-input tiny-select"
x-text="currentLabel"></div>
<ul x-ref="options" class="select-options" x-show="active">
<li>
<button type="button" @click="setValue('2023', '2023')">2023</button>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="p-7.5 flex flex-col gap-5">
<div class="flex flex-col gap-2">
<span class="font-semibold text-base">Ajouter un ou des photos</span>
<div class="flex items-center gap-1 overflow-scroll hide-scrollbar">
<div class="flex justify-center items-center gap-2.5 flex-col bg-white rounded-[15px] aspect-[1.06] min-w-[100px] p-2 relative">
<button class="absolute z-10 right-0 top-0"><?= icon('label-suppress-colored', 'w-5'); ?></button>
<img class="absolute w-full rounded-button" <?= renderImageUrl('placeholder-tile-2.jpg', 'styleguide') ?>>
</div>
<div class="flex justify-center items-center gap-2.5 flex-col bg-white rounded-[15px] aspect-[1.06] min-w-[100px] p-2 relative">
<button class="absolute z-10 right-0 top-0"><?= icon('label-suppress-colored', 'w-5'); ?></button>
<img class="absolute w-full rounded-button" <?= renderImageUrl('placeholder-tile-2.jpg', 'styleguide') ?>>
</div>
</div>
<div x-data="dragAndDrop"
class="relative flex justify-center items-center gap-2.5 flex-col bg-white border-2 border-ui-border hover:border-icon border-dashed rounded-[15px] py-6.5 w-full p-2 link text-icon transition duration-300"
:class="{
'border-icon': highlight,
'border-ui-border bg-white text-icon': !highlight && status === null,
'border-error bg-error-light text-error' : status === 'error',
'border-success bg-success-light text-success' : status === 'success'
}">
<?= icon('image', 'w-8.5 shrink-0 text-icon m-2'); ?>
<span class="text-center text-sm">Déposez votre photo ici, ou <button
class="text-background">téléchargez</button></span>
<span class="text-center text-xs">PNG, JPG et GIF sont autorisé</span>
<input x-ref="input" @change="change()" id="upload_image" type="file"
accept="image/jpeg, application/png, application/gif"
class="absolute inset-0 opacity-0 cursor-pointer"/>
<div x-show="status === 'error'" class="text-xxs text-error tracking-tightened font-medium">
Ce
type de fichier n'est pas accepté.
</div>
</div>
</div>
<div class="flex flex-col gap-2">
<span class="font-semibold text-base">Ajouter un ou des photos</span>
<span>
Ajoutez une photo ou un scan de votre carte grise pour la stocker dans votre garage en ligne et gagner du temps en concession
</span>
<div x-data="dragAndDrop"
class="relative flex justify-center items-center gap-2.5 flex-col bg-white border-2 border-ui-border hover:border-icon border-dashed rounded-[15px] py-6.5 w-full p-2 link text-icon transition duration-300"
:class="{
'border-icon': highlight,
'border-ui-border bg-white text-icon': !highlight && status === null,
'border-error bg-error-light text-error' : status === 'error',
'border-success bg-success-light text-success' : status === 'success'
}">
<?= icon('image', 'w-8.5 shrink-0 text-icon m-2'); ?>
<span class="text-center text-sm">Déposez votre photo ici, ou <button
class="text-background">téléchargez</button></span>
<span class="text-center text-xs">PNG, JPG et GIF sont autorisé</span>
<input x-ref="input" @change="change()" id="upload_image" type="file"
accept="image/jpeg, application/png, application/gif"
class="absolute inset-0 opacity-0 cursor-pointer"/>
<div x-show="status === 'error'" class="text-xxs text-error tracking-tightened font-medium">
Ce
type de fichier n'est pas accepté.
</div>
</div>
</div>
<div class="flex flex-col gap-2">
<div class="flex flex-col gap-3">
<span class="font-semibold text-base">Précisez les options si besoin</span>
<div class="flex flex-col gap-3">
<div class="form-element form-checkbox">
<label for="checkbox-label">
<input class="checkbox" type="checkbox" value="checkbox" id="checkbox-label">
<span class="controler"></span>
<span>Radar de recul</span>
</label>
</div>
<div class="form-element form-checkbox">
<label for="checkbox-label">
<input class="checkbox" type="checkbox" value="checkbox2" id="checkbox-label2">
<span class="controler"></span>
<span>Apple Carplay</span>
</label>
</div>
<div class="form-element form-checkbox">
<label for="checkbox-label">
<input class="checkbox" type="checkbox" value="checkbox3" id="checkbox-label3">
<span class="controler"></span>
<span>Android Auto</span>
</label>
</div>
<div class="form-element form-checkbox">
<label for="checkbox-label">
<input class="checkbox" type="checkbox" value="checkbox4" id="checkbox-label4">
<span class="controler"></span>
<span>Sièges cuir</span>
</label>
</div>
<div class="form-element form-checkbox">
<label for="checkbox-label">
<input class="checkbox" type="checkbox" value="checkbox5" id="checkbox-label5">
<span class="controler"></span>
<span>Climatisation</span>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="px-7.5 py-6.25 flex gap-3.25 border-t border-ui">
<button class="btn btn-secondary-grey py-2.75 md:px-10" @click="close()">Annuler</button>
<button class="btn btn-primary py-2.75 md:px-10 flex-1">Ajouter une véhicule</button>
</div>
</div>
</div>
</div>