preview (image)

<?php include renderTemplate('template/header/header-connected', 'connected-online-garage'); ?>
<div class="relative bg-ui-light flex md:flex-row flex-col pb-10">
<div class="md:-mt-[80px] -mt-[91px] shrink-0">
<?php include renderTemplate('online-garage/menu'); ?>
</div>
<div class="bg-ui-light md:w-[calc(100vw_-_295px)] mt-[160px] md:mt-0">
<div class="md:block hidden">
<?php include renderTemplate('online-garage/header'); ?>
</div>
<div class="flex flex-col">
<div class="flex flex-col gap-5 md:p-10 p-5">
<div class="flex flex-col md:flex-row items-center gap-2">
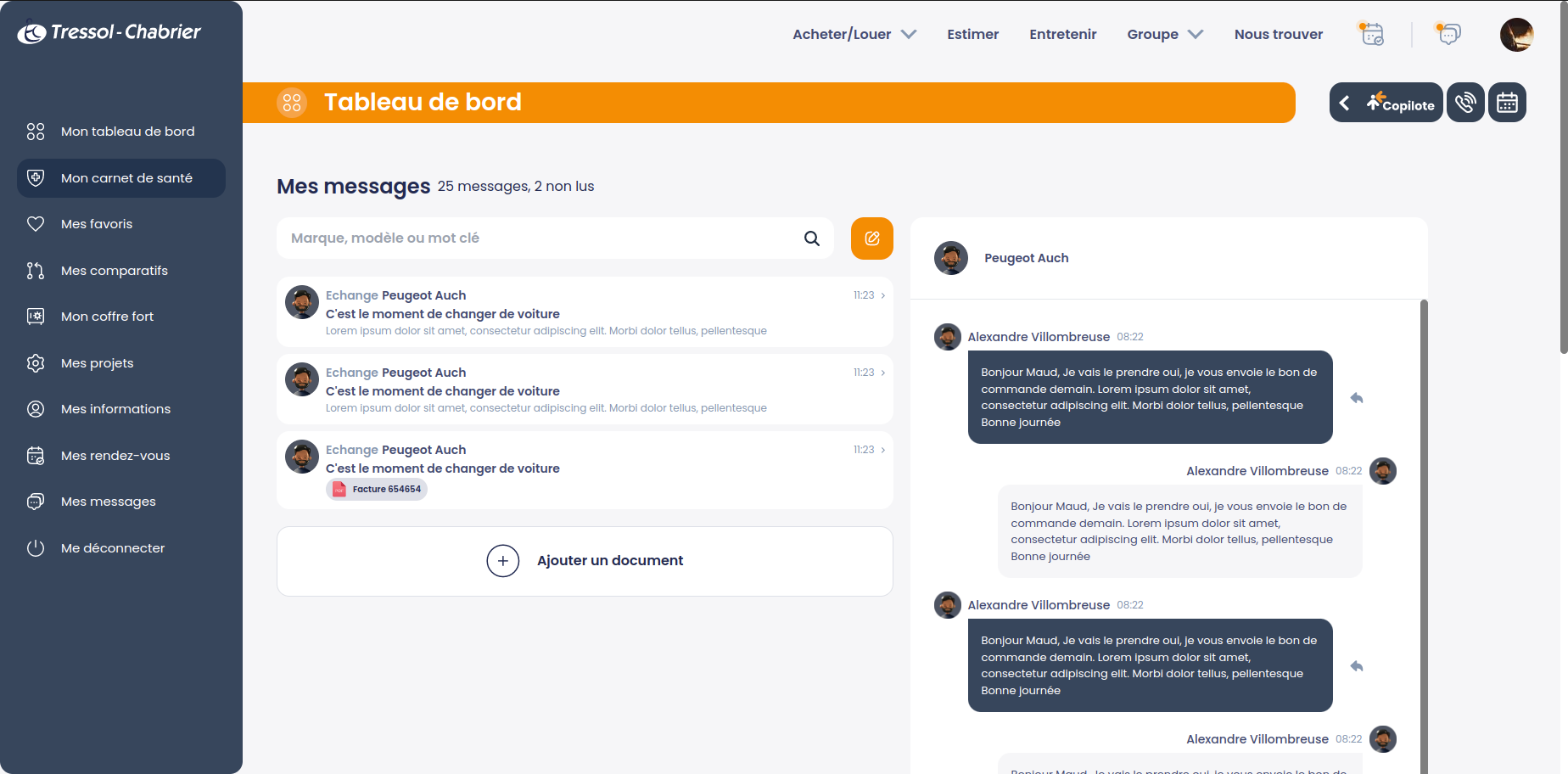
<span class="md:text-2xl text-xl font-semibold">Mes messages</span>
<span class="md:text-base text-sm">25 messages, 2 non lus</span>
</div>
<div class="w-full flex flex-col md:flex-row gap-5">
<div class="w-full flex flex-col gap-5">
<?php include renderTemplate('online-garage/my-messages/messages', 'search-message'); ?>
<?php include renderTemplate('online-garage/my-messages/messages', 'messages-list'); ?>
<?php include renderTemplate('online-garage/add-item', 'add-item'); ?>
</div>
<div class="w-full">
<?php include renderTemplate('online-garage/my-messages/chat', 'chat'); ?>
</div>
</div>
</div>
</div>
</div>
</div>
<?php include renderTemplate('template/footer'); ?>