preview (image)

<div x-data="initComparatorBar()"
class="fixed right-0 bottom-0 z-50 comparator-bar md:left-0"
:class="{
'bg-primary': isOpen,
'pointer-events-none': !isOpen
}"
>
<div class="w-screen container-cms container-cms--desktop" :class="{
' px-5': isOpen
}">
<div class="pointer-events-auto text-white transition duration-300 bg-primary"
:class="{
'rounded-tl-button md:rounded-tr-button w-fit px-5 ml-auto': !isOpen
}"
>
<div class="py-4.5 md:py-6.25 flex gap-7 justify-between"
:class="{
'py-4.5 md:py-6.25': isOpen,
'pt-3.75 pb-7.5 md:py-2.75': !isOpen
}"
>
<div x-show="isOpen" class="w-[70%] md:w-auto">
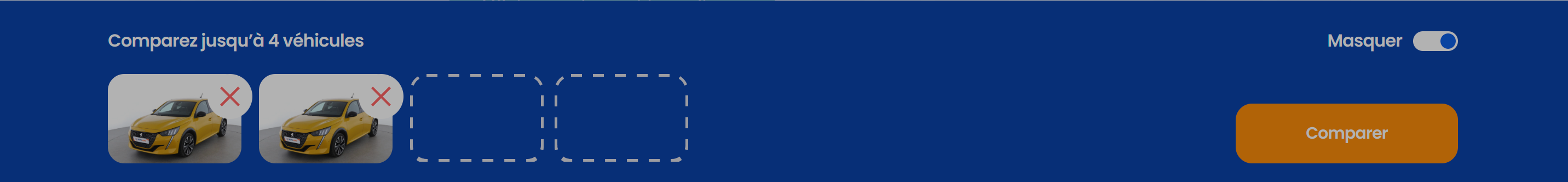
<div class="font-semibold tracking-tight">Comparez jusqu’à 4 véhicules</div>
<div>
<div class="flex gap-3.75 md:gap-2.5 mt-4.5 overflow-auto hide-scrollbar">
<div class="relative shrink-0 snap-start">
<div class="w-[90px] md:w-[122px] aspect-[3/2] rounded-button overflow-hidden mr-1.5">
<img <?= renderImageUrl('item-product.jpg', 'styleguide', 'blur') ?> alt="">
<button class="absolute right-[-4px] top-0 btn btn-icon-rounded text-error"><?= icon('close'); ?></button>
</div>
</div>
<div class="relative shrink-0 snap-start">
<div class="w-[90px] md:w-[122px] aspect-[3/2] rounded-button overflow-hidden mr-1.5">
<img <?= renderImageUrl('item-product.jpg', 'styleguide', 'blur') ?> alt="">
<button class="absolute right-[-4px] top-0 btn btn-icon-rounded text-error"><?= icon('close'); ?></button>
</div>
</div>
<div class="relative shrink-0 snap-start">
<div class="w-[90px] md:w-[122px] aspect-[3/2] rounded-button overflow-hidden">
<svg viewBox="0 0 122 80" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="122" height="80" rx="15" ry="15" fill="none" class="comparator-svg-rect" />
</svg>
</div>
</div>
<div class="relative shrink-0 snap-start">
<div class="w-[90px] md:w-[122px] aspect-[3/2] rounded-button overflow-hidden">
<svg viewBox="0 0 122 80" xmlns="http://www.w3.org/2000/svg">
<rect x="0" y="0" width="122" height="80" rx="15" ry="15" fill="none" class="comparator-svg-rect" />
</svg>
</div>
</div>
</div>
</div>
</div>
<div class="flex flex-col items-end justify-between">
<div class="flex items-center gap-3.5">
<div class="form-element form-checkbox-slider form-checkbox-slider--blue">
<label for="comparator_bar_open">
<span x-show="isOpen" class="hidden font-semibold tracking-tightened md:block">Masquer</span>
<span x-show="!isOpen" class="font-semibold tracking-tightened flex gap-2.5">
<span>Comparer</span>
<span class="hidden md:flex h-5.5 min-w-[22px] flex-center rounded-full bg-primary-accent text-xxs px-2">2</span>
</span>
<input type="checkbox" id="comparator_bar_open" name="checkbox" checked @change="toggle()">
<span class="controler"></span>
</label>
</div>
</div>
<button x-show="isOpen" class="btn btn-primary lg:px-16">
<span class="md:hidden">Voir</span>
<span class="hidden md:block">Comparer</span>
</button>
</div>
</div>
</div>
</div>
</div>
<script>
function initComparatorBar() {
return {
isOpen: true,
init() {
const current = this;
document.addEventListener('open-comparator-bar', () => {
/* ici si besoin d'action au moment de l'ouverture */
current.toggle()
})
},
toggle() {
this.isOpen = !this.isOpen
}
}
}
</script>